
ブログ弄りもやっていかねばならぬと思ってはいたのですが、どうにも手付かずのままになってしまってました。
プロフィールもそろそろちゃんと作りたいんですよね。
ということで久しぶりのカスタマイズしていこうと思います。
久しぶりと打って久方振りの世紀末というフレーズが思い浮かぶのは私だけでしょうか。
名探偵コナンの主題歌の歌詞ですね。
プロフィールの作り方を考える
WordPressやSWELL、それにプラグインなど色々な方法が考えられます。
ぶっちゃけプロフィールって主流のやり方やトレンドはあるのでしょうが、要するにプロフィールっぽいものをブログ上に表示すればいいだけなので正解とかはないと思います。
現状は記事下プロフィールを初期設定のまま表示している形になります。
WordPress管理画面でユーザーのところで設定した情報が反映される形ですね。

このプロフィールをそのまま使い続けても良いのですが、私個人運営のブログなのでこの記事を書いた人っていちいち言わんでも分かることですし、どちらかというと複数人で運用する場合に便利な機能ですよね。
個人的にはPCで見た際にサイドバー側にプロフィールがある方が良いかなと思ってます。
記事を読み始める際にこんな感じの人が書いているのかと分かりやすいですからね。
今となってはスマホで閲覧する方の方が多いとは思いますがまずは自分の好みに合わせるようにします。
この記事を書いた人を非表示にする
別の方法でプロフィールを表示させる場合、「この記事を書いた人」の表示が残ったままだとプロフィール表示が2つになってしまいなんとも不恰好な見栄えになってしまいます。
なので今表示されているものを一旦非表示にします。
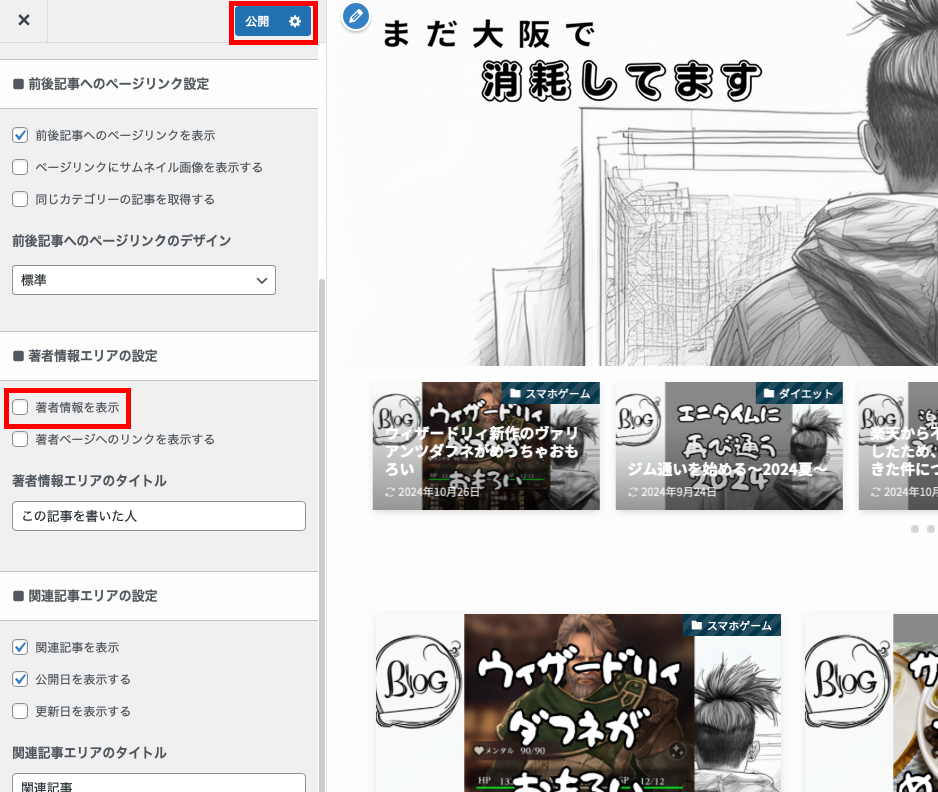
SWELLの場合ですが、カスタマイズ>投稿・固定ページ>記事下エリア>著者情報エリアの設定まで進みます。
著者情報を表示にチェックが入っているのでクリックしてチェックを外します。
忘れずに上部の公開ボタンをクリックしたら完了です。
これでこの記事を書いた人が表示されない設定になっています。

SWELLのサイドバーウィジェットでプロフィールを表示
WordPress管理画面から外観>カスタマイズ>ウィジェットを選択します。
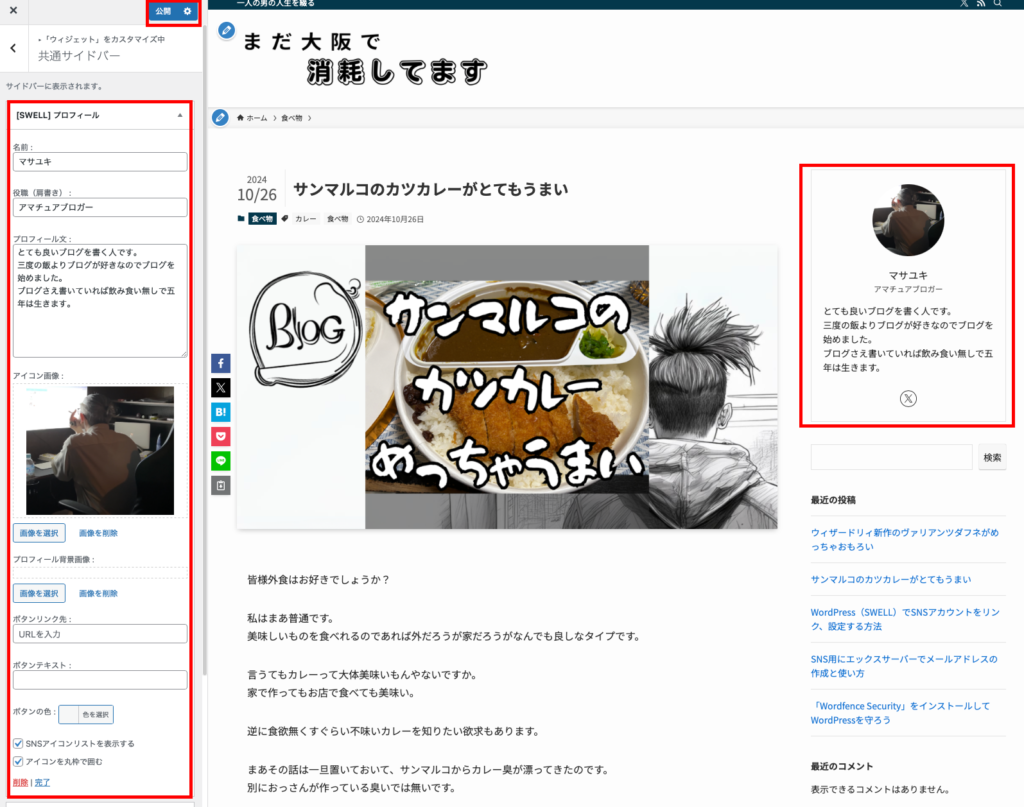
共通サイドバーを選択して下にあるウィジェットの追加をクリック、そこから【SWELL】プロフィールを選択します。
そうするとサイドバーにプロフィールが追加されるので名前、肩書き、プロフィール文、アイコン画像、ボタンリンクやSNSを載せることができます。
大雑把で良いので入れれるところは入れておきましょう。

大体入力したら下部の完了をクリックして、上部の公開もクリックしましょう。
これでサイドバーにプロフィールが表示されます。
それと共通サイドバーに初期設定としてブロックがあるのも入れ替えておいた方がいいのでしょうね。
前々から気になっていましたがコード記述で表示させているようですね。
理由があるのかよく分かりませんがサイドバーも整理した方がいいでしょう。
今日はやりませんけど。