プロフィールページ、プライバシーポリシーと2つの固定ページを作成しました。


そうなると次はもうお問い合わせフォームを作るっきゃないですね。
自分の残りの人生全てを賭けてでもお問い合わせフォームを作ることに注力しようと思ってます。
ということで早速やっていこうと思います。
使用するプラグイン
問い合わせフォーム作成にはお問い合わせフォームプラグインを使用します。
私は今更ですがWordPressでブログ立ち上げ時に入れておいたContact Form 7を使用してお問い合わせフォームを作成します。
特にお問い合わせがないことが予想されるため長らく放置していましたがいよいよその時がやってきました。

Contact Form 7を使用する理由としてはネット上に情報が多く、開発者が日本人のため分かりやすい上にプラグインの最終更新日が1週間前(2024年11月13日時点)と定期的に更新されているため最新バージョンのWordPressやSWELL(テーマ)との互換性も良いと判断できるためです。
下記はContact Form 7プラグインの公式サイトになります。
非常に丁寧に説明してくれているので一度ざっと目を通しておくと良いでしょう。
Contact Form 7の設定
私は以前にContact Form 7のプラグインは既にインストールしている状態ですが、まだお問い合わせ系のプラグインを入れていない方はプラグインを検索してインストールしましょう。
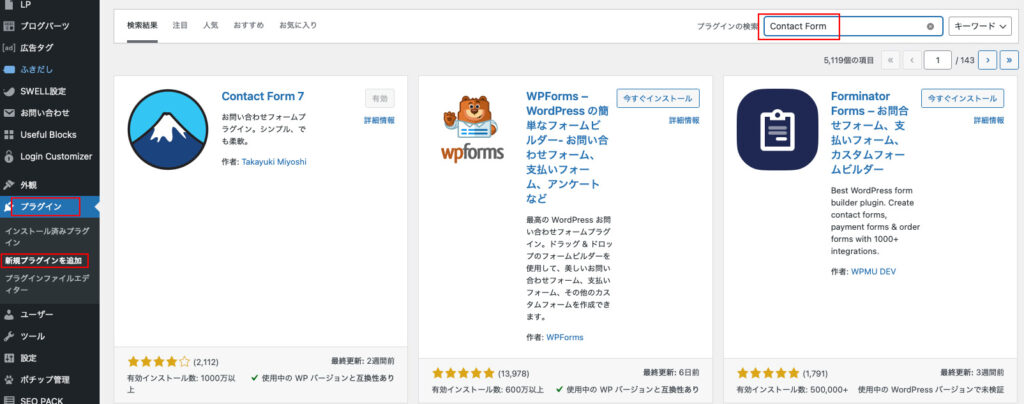
WordPress管理画面より、プラグイン>新規プラグインを追加をクリックし、右上にあるプラグインの検索より「Contact Form 7」と入力するとContact Form 7が表示されるので追加します。
有効化されていない場合は有効化をクリックしましょう。1

プラグイン自体をインストールできれば、WordPressの管理画面上にお問い合わせという項目が表示されるようになります。
WordPress管理画面の左メニューにあるお問い合わせ>コンタクトフォームをクリックします。

そうするとコンタクトフォーム1という既にお問い合わせに適したフォーマットのようなものがあり、これだけでも問題なく使えます。

編集をクリックしてみてある程度弄れそうだなと思う方は自分好みに設定し、固定ページ内にContact Form 7のウィジェットを設置すればOKです。
HTMLとかCSSとか触ったことがあってタグが理解できる人であればすんなりフォームの編集もできるかと思います。
編集をクリックすると下記のような画面が表示されるので、今回はフォームとメールをそれぞれ設定しようと思います。

フォーム:ブログ上で表示するお問い合わせフォームの設定
メール:お問い合わせフォームから問い合わせがあった際に知らせてくれるメールの設定
初期設定ではお問い合わせの際に氏名、メールアドレス、題名、メッセージ本文のみのシンプルなフォーム形式になっています。
別にこのままでも十分なお問い合わせフォームの形式ですが、今の時代的にURL(SNSやブログ)の入力欄もあった方がええんやないかと思ったので追加することにしました。
フォームの編集
先ほどのフォーム編集ページのまま、URLボタンをクリックします。

そうするとURL入力項目フォームタグジェネレーターというURL入力項目のフォームタグを作成するための入力欄が色々出てきます。
- 項目タイプ
- 項目名
- クラス属性
- 長さ
- デフォルト値
上記の設定ができます。
私の場合ですが、項目タイプはURL入力項目(他は選べません)で必須入力の項目にはチェックをしていません。
元々入力されている氏名、メールアドレス、題名、本文に関しては必須でも良いかと思いますがURL(SNSやブログ)に関しては入力できる人はしてください程度のものにしておこうかと思ってます。
続いて項目名ですがこちらは自動的に初期値がurl-111などのurlと数字の組み合わせが勝手に入力されています。
この項目名に入力したものがタグ名になるようですので元々ある氏名などのタグ名に合わせて項目名はyour-urlとすることにしました。
すぐ下のチェックボックスにこの入力項目には送信者のURLが期待される。と言葉だけではイマイチ分からないものがありますが、こちらはチェックを入れておきましょう。
チェックを入れると下のタグ作成されている部分にautocomplete:urlと入力されるので入力時の自動補完をするかしないかの設定になります。
自分のメールアドレスを少し入力したらすぐ下にアドレス丸々が表示されてクリックしたら全部勝手に入力してくれるアレです。
クラス属性、長さ、デフォルト値に関しては全て未入力です。
これでタグを挿入ボタンをクリックします。

そうすると下記のように今作ったタグがフォーム編集画面に挿入されています。

このままでも一応はURLの入力欄が出来ていると言えばできているのですが、非常に不恰好な入力欄になります。
先に入力されていた氏名などを見るとタグの前後にlabelと入力されているのが分かると思います。
これらと同じようにすることでブログ上で表示した時に見た目が揃うようになります。
私は以下のようにコードを手直ししました。
<label> 氏名(必須)
[text* your-name autocomplete:name] </label>
<label> メールアドレス(必須)
[email* your-email autocomplete:email] </label>
<label> URL(任意/SNSやサイトなど)
[url your-url autocomplete:url] </label>
<label> 題名(必須)
[text* your-subject] </label>
<label> メッセージ本文 (任意)
[textarea your-message] </label>
[submit "送信"]実際にブログ上で表示された場合は以下のようになります。

フォームに関してはこれで完了になります。
メールの編集
続いてはタブのメールをクリックし、メール編集を行います。
このメールに関してはお問い合わせフォームに入力し、送られた内容を自分宛に送る機能です。
初期設定の状態で送られてくる内容は下記の状態です。

フォームを初期設定のまま使うのであればこの状態でも問題ないのですが、私の場合はフォームにURLを入力する項目を追加したため、メール側で送られる情報にも追加しないといけません。
メールタブをクリックすると、初期設定の状態で下記のようなメール設定となっています。
今回変更する部分は送信元を作成したメールアドレスとメッセージ本文にURLタグを追記します。

送信元のwordpress@ドメイン名の部分を、私の場合は以前にXserverで作成したメールアドレスに変更します。

ただぶっちゃけこのメール設定は問い合わせがあった場合に、その内容が自分(私)に送られてくるだけなので変更をしなくてもそれほど問題はありません。
初期設定のwordpress@ドメイン名だと返信時にエラーが出るのですが返信することもありませんので。
それからメッセージ本文を手直しします。
差出人のyour-nameとyour-emailがセットになっているので差出人メールアドレスと分け、メールアドレスの下に差出人URLを追加しました。
このyour-urlは先ほどフォームで設定した項目名を入力することで内容がメールに記載されるようになります。
個人的にはメッセージ本文は改行しておいた方が見やすいかなと思うので、それぞれのタグを改行しておきます。

これでメール設定は完了です。
固定ページにお問い合わせフォームを作成
ここまででお問い合わせフォームを設置する準備ができたので、次は固定ページを作成して実際にお問い合わせフォームを設置します。
WordPress管理画面にて固定ページ>新規固定ページを追加をクリックします。

固定ページ編集画面にて、まずはタイトルにお問い合わせと入力します。
続いて本文には「当ブログへのご連絡は以下のフォームからご連絡ください」と入力しました。
そして先ほど作成したお問い合わせフォーム(Contact Form 7)を固定ページに設置するのですが、固定ページ編集画面の左上の➕マークをクリックすると設置できるブロックの一覧が表示されます。
一覧を下にスクロールすると、ウィジェットの一覧の中にContact Form 7があるのでクリックすると固定ページ内に設置されます。
それと右側にあるリンク(ページのURL)をcontactに変更しておきましょう。

設置されたContact Form 7のウィジェットの空白の入力欄をクリックすると先に作っておいたコンタクトフォームが選択できるので選択します。
私はタイトルをお問い合わせに変更していますが、初期設定ではコンタクトフォーム1と表示されていると思います。

ここまでできれば一度プレビューして見てみましょう。
簡易的ですが必要十分なお問い合わせページにはなっているかと思います。
最後に固定ページ編集画面を下にスクロールし、SEO SIMPLE PACK設定を変更します。
このページの”robots”タグという項目の中から、インデックスさせない(noindex)を選択します。

これでページ自体は完成となりますので公開ボタンをクリックして実際のページを確認しましょう。
あとはヘッダーメニュー(グローバルナビ)にそれぞれ作成したページをリンクすれば一般的なブログの見栄えになるはずなので近々その辺も手入れしようと思います。