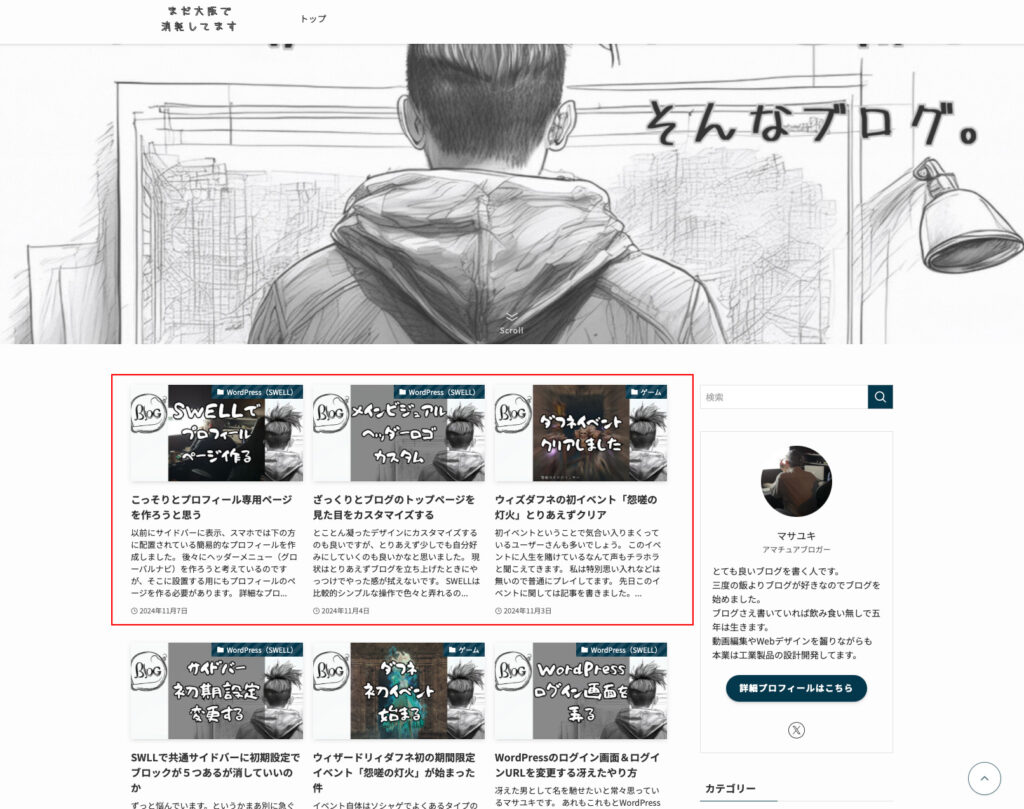
今ふとPCで自分のブログを見ていたのですが、トップページで見た時に10記事が表示されており表示幅によりますが最大で3カラム(横に3つ)表示となっています。

10記事表示になっているので3・3・3・1と表示されていて不格好なんですね。
それと本文も表示されていて横に3記事並んでいるとせせこましい印象ちゃうかなと思います。
ということで思い立ったが吉日と言いますしやっていこうかなと。
ブログ記事一覧の表示カラム数を変更
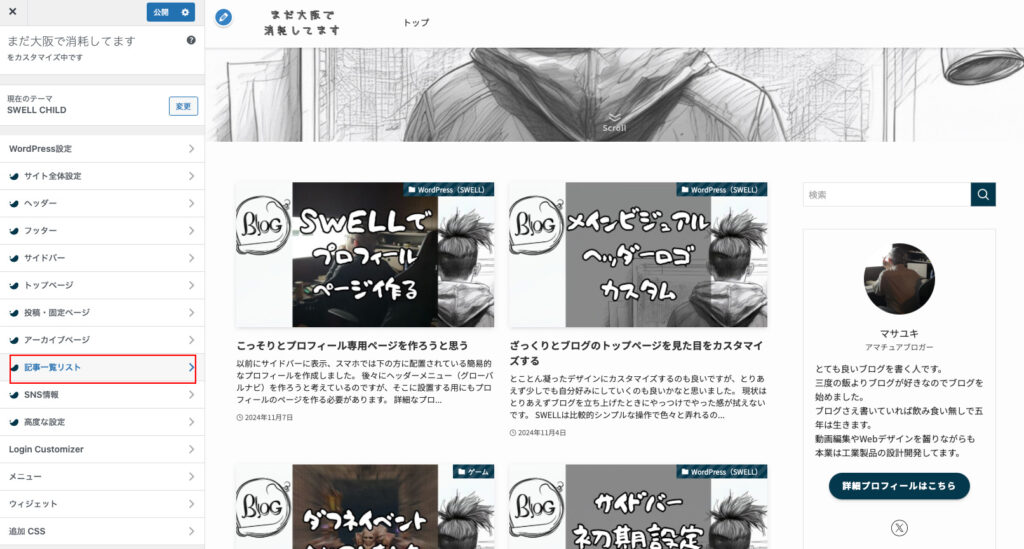
龍が如…失礼、いつもの如くWordPress管理画面の外観>カスタマイズでSWELLのカスタマイザ〜画面へ移動します。
左側のメニューが並んでいるので記事一覧リストをクリックします。

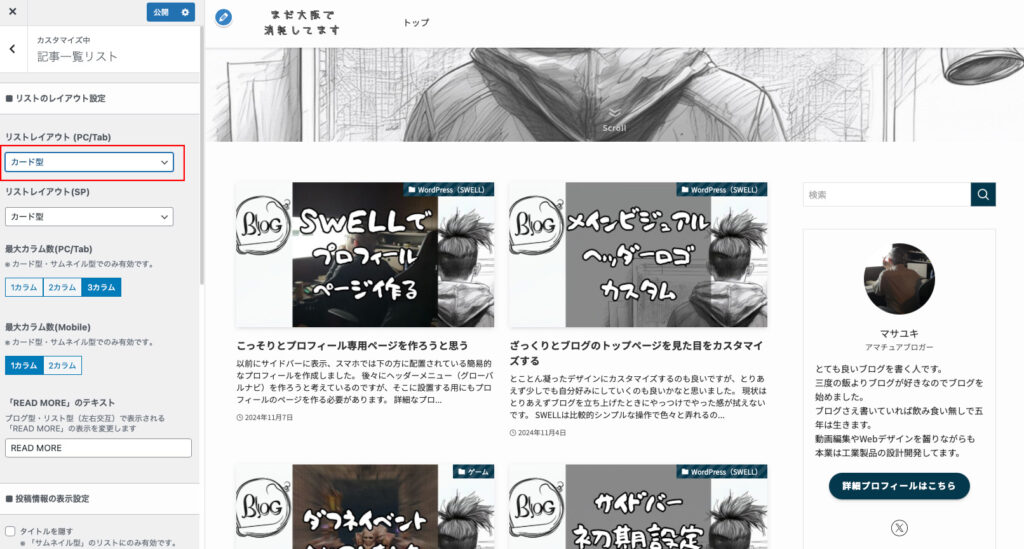
そうすると記事一覧に関する設定を弄れるようになるため、◾️リストのレイアウト設定にあるリストレイアウト(PC/Tab)をクリックして好みの設定を選びます。

- カード型
- リスト型
- リスト型(左右交互)
- サムネイル型
- ブログ型
- テキスト型
上記の選択肢があるので順番に選択してみて、自分好みのものを選びましょう。
選択すれば自動的に編集画面で反映されるため見ながら良いと思うものを探せます。
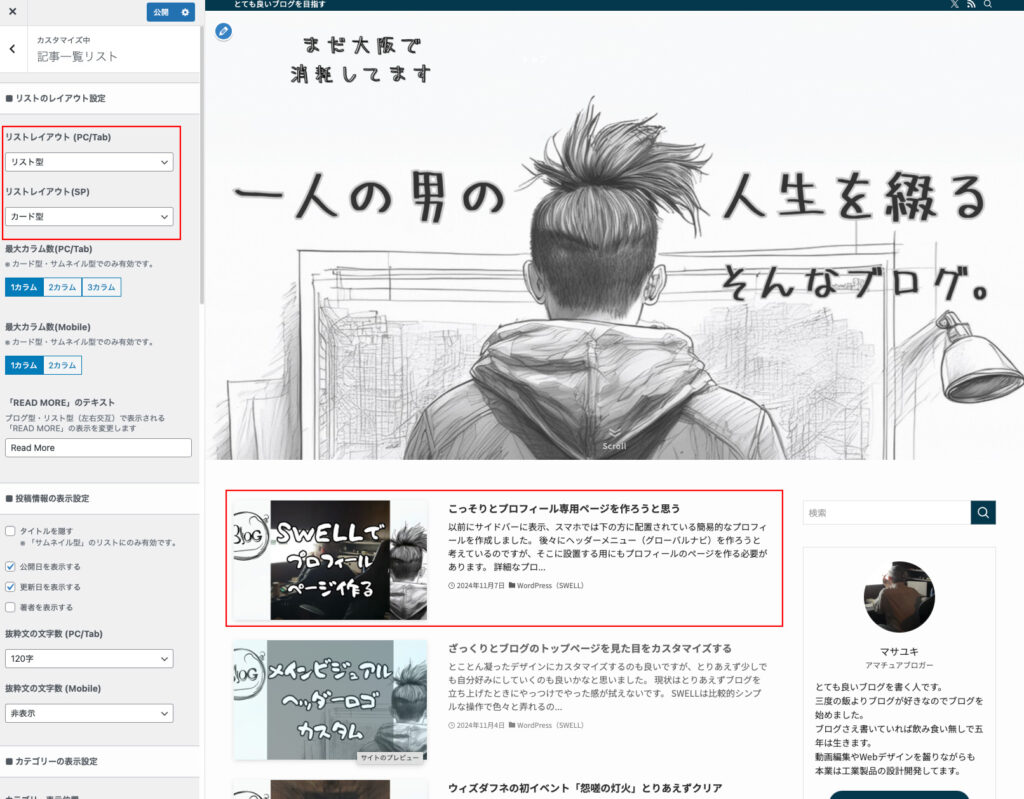
私はリストレイアウトのPC/Tabでの表示はリスト型、SPでの表示はカード型にしました。
理由としてはPC/Tab表示はカード型などアイキャッチ画像が大きめに表示されるものだと高さが嵩張ってしまい一覧が長くなってしまうので微妙かなと。
最大カラム数で調整すればええですしアイキャッチ画像を折角作っているので大きく表示したい気持ちもあるのですが私の中で記事一覧は1列でずらっと並んでいて欲しいんです。
SP表示に関してはスマホなのでアイキャッチ大きめでもええかと思い、サムネイル型もありかと思ったのですがそちらだと記事タイトルとアイキャッチ画像が重なって一覧表示されてしまうためカード型がバランス良いかと思いそうしました。
変更した場合は忘れずに左メニュー上部の公開ボタンをクリックしましょう。

いざ実際に変更してしばらくボケーっと見ているとリスト型も微妙な気がします。
カード型が一番安牌なのでしょうか、当分の間は色々なリストレイアウトを切り替えて様子見しようかと思っています。
「オイィィィィッ!見るたびに記事の一覧表示が違って困惑するんですけどぉぉぉぉ!」って人もいるかもしれませんがその辺は大らかな心を持ってください。
寧ろ変化に気付かないぐらい鈍感な人間の方が今の世の中生きやすいかもしれません。
何の話をしているのでしょうか。