先日固定ページで詳細プロフィールページを作成しました。

あとはプライバシーポリシーも作っておいた方がええかなと。
私はブログを運営する上で絶対に必要というわけではないという認識だったのですが、設置が必要みたいですね。
プライバシーポリシーとは
個人情報を取得した際の利用目的や管理方法などを公表したものです。
私のブログの場合、一見無問題(モウマンタイ)な感じはしますが、お問い合わせフォームを作成した場合やアクセス解析なども少なからず個人情報を取得していることになるそうです。
またコメント欄があるブログの場合はIPアドレスを記録している場合があり、おおよその住所が分かることもあるので扱いをどうしているのか記載した方が良いようですね。
また今はまだ意識していませんがGoogleアドセンスの広告などもプライバシーポリシーが必要だとのことですのでブログを運営する上で何かしらのツールなどを利用している場合はプライバシーポリシーを明記する必要がある利用規約を確認して対応する必要がありそうですので後から追記するぐらいなら今全部一気にやっておいた方が手間が無くて良いでしょう。
見落としていたとかうっかりしていたを起こさないためにもブログしてるんやからプライバシーポリシー作っとくかみたいな認識にアップデートしておくべきでしょうね。
プライバシーポリシーについてもう少し知りたいという方は以下のXserverさんの記事が分かりやすく勉強になります。

ちなみに上記リンクに固定ページでプライバシーポリシーを作る際の手順も丁寧に説明してくれているのでXserverさん側の記事を見た方が良いと思います。
プライバシーポリシーページの作り方
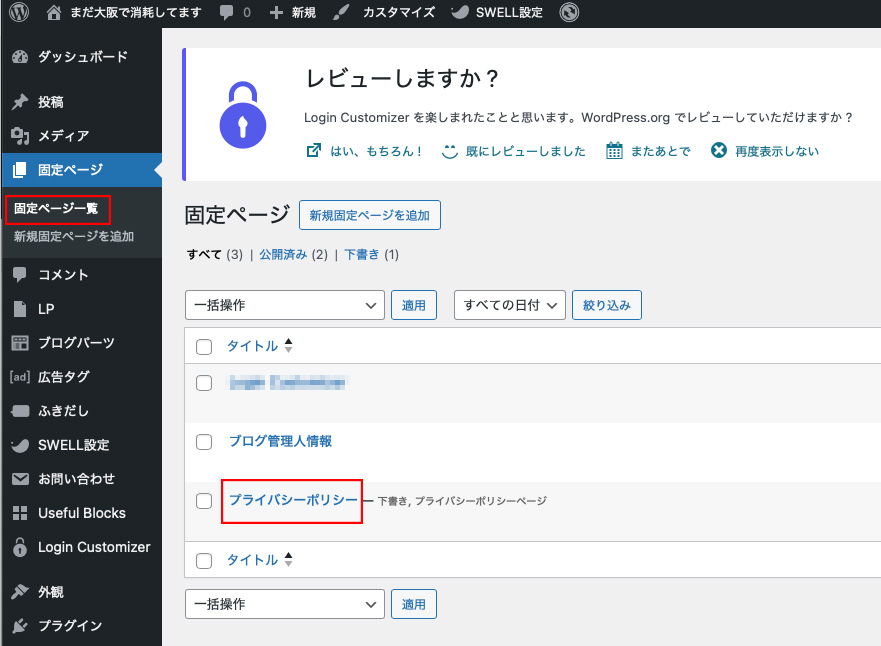
WordPress管理画面より固定ページ>固定ページ一覧をクリックします。
WordPressの初期設定かSWELL初期設定か分かりませんが、私の場合はプライバシーポリシーのページが自動で作成されていたのでそちらをそのまま編集するので既にあるプライバシーポリシーをクリックします。
もし見当たらないという場合は固定ページ横にある新規固定ページを追加をクリックしましょう。

プライバシーポリシーの固定ページが元々作られていた人はタイトルはプライバシーポリシーのままで良いですが本文は一旦全て消しましょう。
その後、プライバシーポリシー本文を入力していきます。
実際のところ、テンプレート的なものがネットにはたくさんあるのでそれらを参考にすれば問題ないですが、ある程度しっかりと読んで自分でも理解しておいた方が良いかと思います。
ほぼコピペでOKですが自身のブログでは当てはまらない内容もあります。
私の場合、アドセンス広告やアフィリエイトに関しては特にしていませんが近々やろうとは考えていますので先立って記載しておきました。
ちなみに私が参考にしたものは記事冒頭でお伝えしたXserverさんの記事と、途中で色々調べていると下記のブログフェニックスさんの記事が非常に参考になりました。(ほぼそのまま使わせていただいております)
まだしっかりと読めていないのですが、ブログフェニックスさんはWordPressだけでなくSWELLに関する記事も書いているようなので読むのが楽しみです。
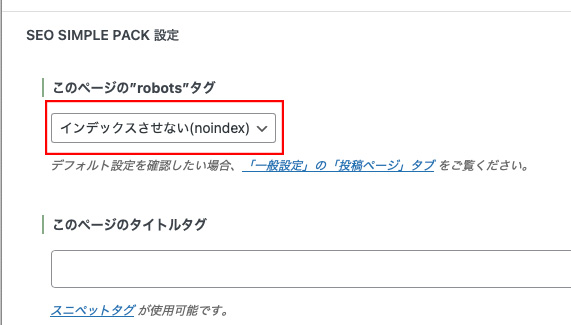
プライバシーポリシーの本文ができれば、記事編集画面下部にSEO SIMPLE PACK設定という項目がありますのでこのページの”robots”タグというところでインデックスさせない(noindex)を選択しましょう。

上記のSEO SIMPLE PACKに関しては元々のWordPressにはありません。
WordPressでブログを立ち上げ、テーマのSWELLを導入してから入れたプラグインになりますがSWELLと開発者様が同じになりますのでオススメです。

ここまでくればプライバシーポリシーページは完成です。
一旦下書きを保存しておきましょう。
あとはプライバシーポリシー内に問い合わせ先を書いているため、お問い合わせフォームを作成し、その後ヘッダーメニューを作成して完了の予定ですので後々記事にします。