以前にサイドバーに表示、スマホでは下の方に配置されている簡易的なプロフィールを作成しました。

後々にヘッダーメニュー(グローバルナビ)を作ろうと考えているのですが、そこに設置する用にもプロフィールのページを作る必要があります。
詳細なプロフィールページを作成するメリットはウィジェットを使用したプロフィールなどよりも内容を充実させることができる点です。
問題点としては私のような薄っぺらい人生を送っている場合、あまり書くことがないためプロフィールページ作成時に「自分の人生これでいいのか?」という葛藤が生じることです。
あとはブログ外での活動(YouTubeやInstagram、イラストや楽曲制作など)もプロフィールページだとPRしやすいですね。
Googleアドセンスを始めとしたアフィリエイトなどの審査にも通りやすくなると言われていますが本当かどうかは分かりません。
複数人でブログを運営している場合もサイドバーだけのプロフィールでは都合が悪いので専用ページやこの記事を書いた人などで対応する必要がありますね。
固定ページを作成
まずは詳細なプロフィールを載せるページを作成します。
作成するとは言いましたが、WordPressでブログを立ち上げた際に初期設定としてサンプルページが作られています。
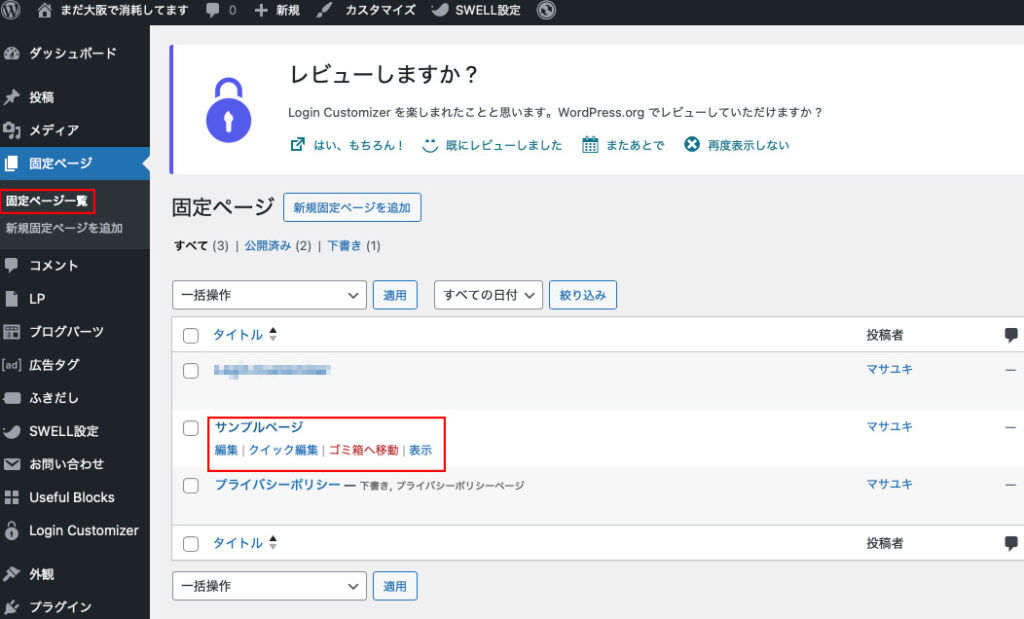
WordPress管理画面で固定ページ>固定ページ一覧をクリックすると既にあるページが表示されます。
サンプルページとプライバシーポリシーはWordPressをサーバーにインストールすると初期設定として作成されてますので、今回はサンプルページを編集してプロフィールにしようかと思います。
本当は不必要なページは予め削除しておいた方がいいのですが消し忘れていました。
プロフィールの枠組みを作る
サンプルページのすぐ下にある編集をクリックします。

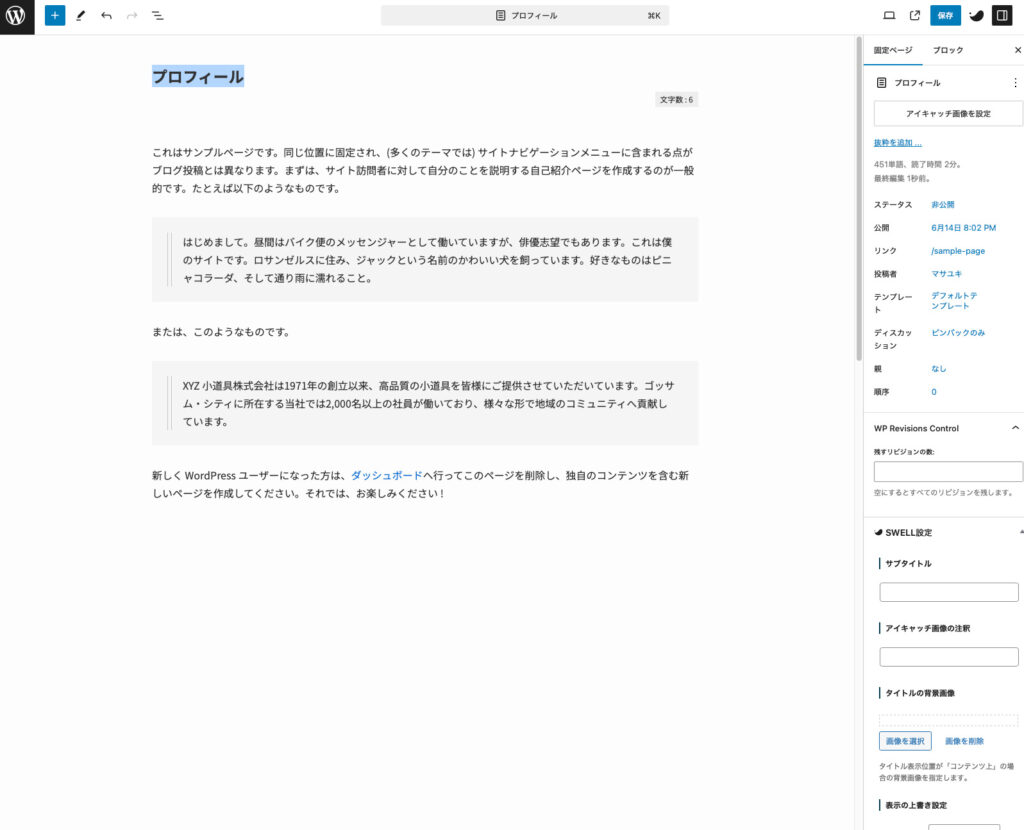
サンプルページを開くと下記のような状態なのでタイトルを仮でプロフィールに変更して、記事本文は一旦全て削除しましょう。
プロフィールじゃなくてブログ運営者とかでも構いません。

本文が全て削除できたら左上にある➕ボタンをクリックすると記事内に配置できるブロックの一覧が表示されます。
SWELLブロックの中にあるリッチカラムをクリックすると本文内にリッチカラムが配置されます。
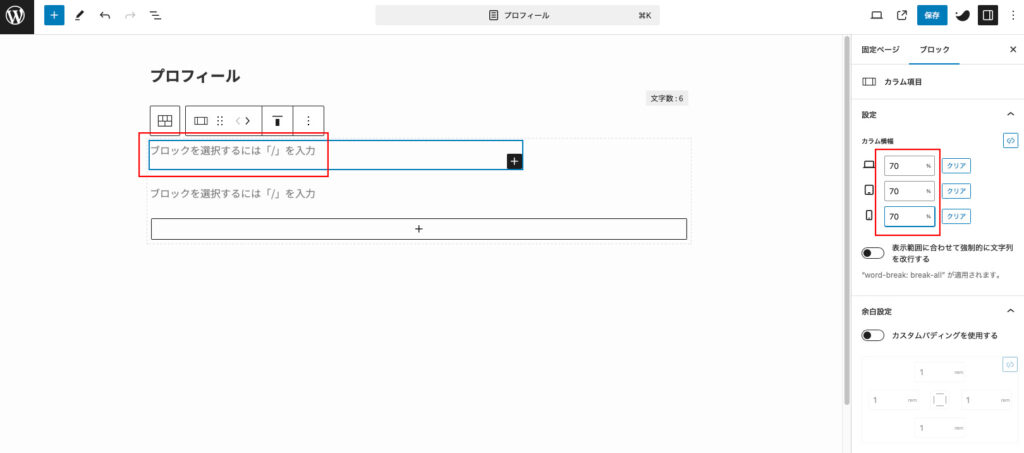
配置されたリッチカラム内の左側のカラム「ブロックを選択するには〜」と書かれているところをクリックして選択、カーソルが出ている状態にします。

リッチカラムの左側を選択した状態でキーボードの矢印キー「↑」を押します。
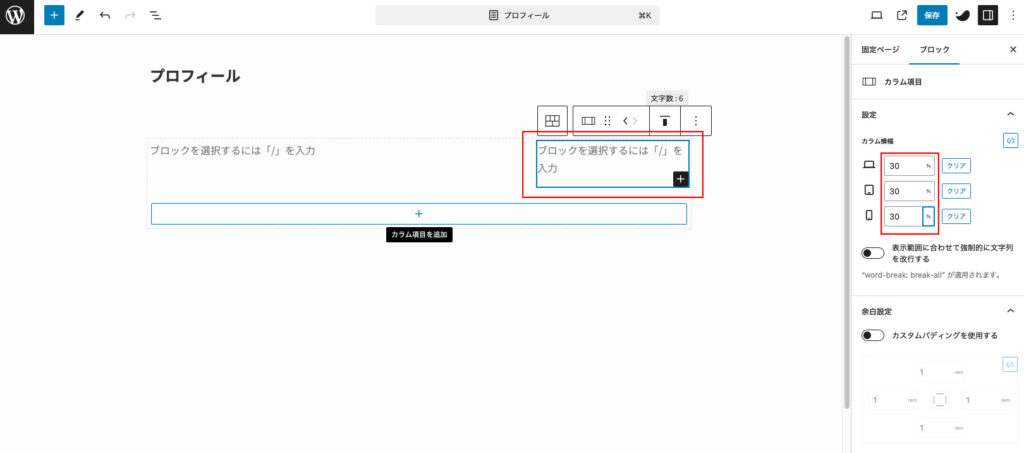
そうするとカラムが選択された状態となり、画面右側にカラム設定が表示されます。
設定>カラム横幅で表示する割合を設定できるので、全て70%にします。
ちなみにこれらはそれぞれのデバイス(PC、タブレット、スマホ)で見たときの横幅の割合になります。

次に、先ほど左側のカラム横幅を70%にしたことで右隣にあったカラムが下側に移動してます。
それを同様に選択した状態でキーボードの矢印キー「↑」を押します。
そうすると先ほどと同じように右側でカラム横幅が設定できるのでこちらは30%に設定します。
設定ができれば下に移動していたカラムが再び右隣に移動します。
70%+30%=100%という形です。

これで大雑把なプロフィールの枠組みが完成です。
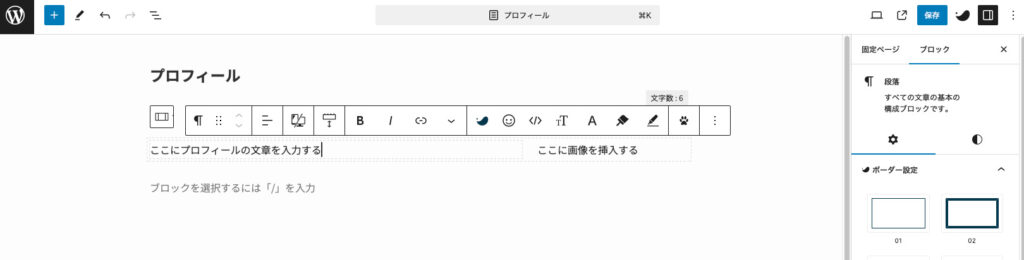
左側にプロフィールの文章、右側にプロフィール画像を挿入する形です。

どちらから先に作っても良いのですが、個人的には先に画像を入れた方がイメージが湧きやすいので先にプロフィール画像を挿入することにします。
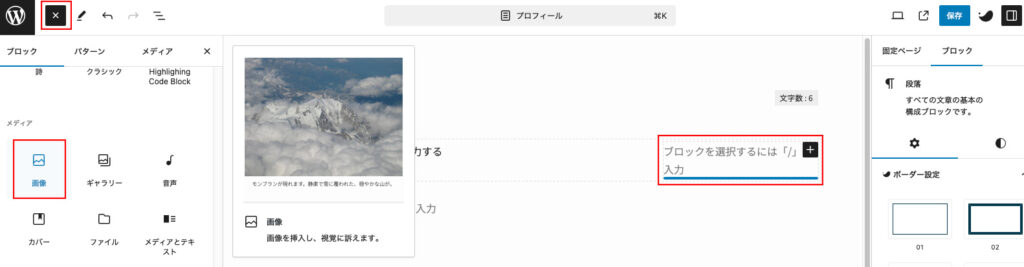
右側のカラムを選択し、左上にある➕ボタンをクリックして入れることのできるブロック一覧を表示し、下にスクロールすると画像があるのでそれをクリックしてカラムに入れます。

そうすると右カラムに画像をアップロードできるようになるので、そちらにプロフィール用の画像をアップロードします。

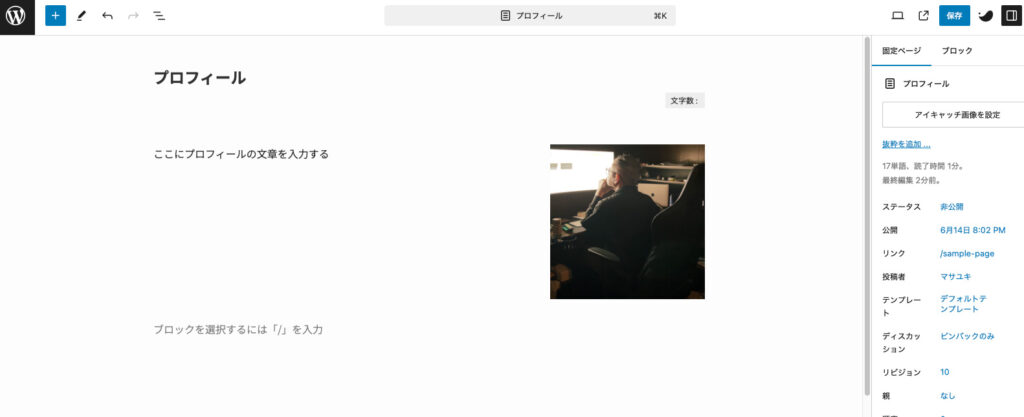
画像をアップロードすると以下のような感じになります。
若干野暮ったい感じもしますが、とりあえずなんでも良いので画像を入れて全体像を作って後から手直しした方が個人的には良いと思ってます。
二度手間に感じるかもしれませんが手を動かしているとなんか思い付いたりする場合もありますし、やらないとだんだんと面倒になって先延ばしになりますからね。

残りは左カラムにプロフィールの文章を入力していきます。
プロフィール内容に関してもまずは完成させることを考えてとにかく入力しましょう。
ということでとりあえず完成です。

これで一旦はプロフィールも出来たなと一息付いてしまいがちですが、スマホ(ついでにタブレット)での表示も確認しておかなければなりません。
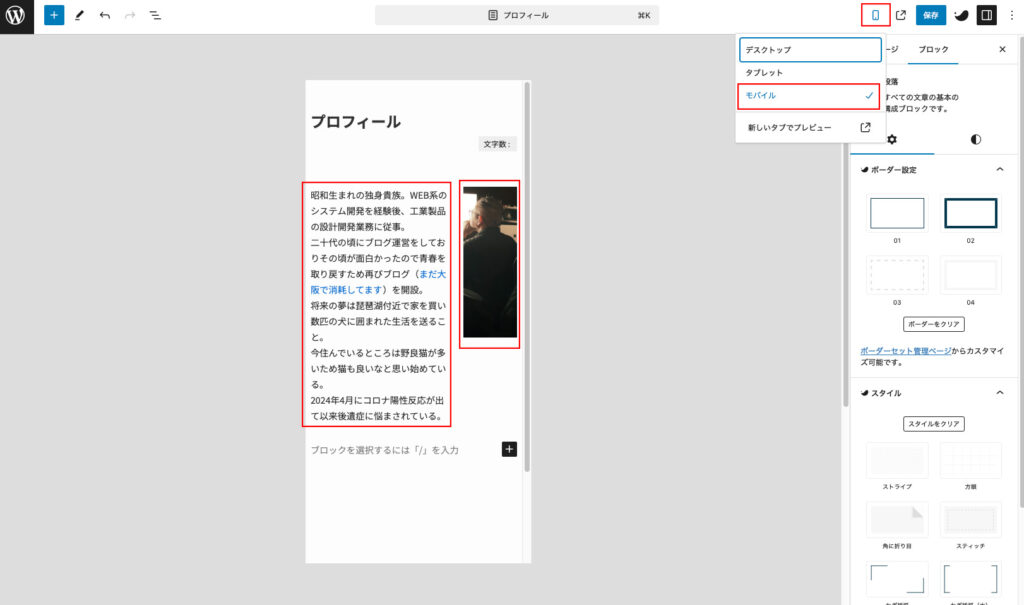
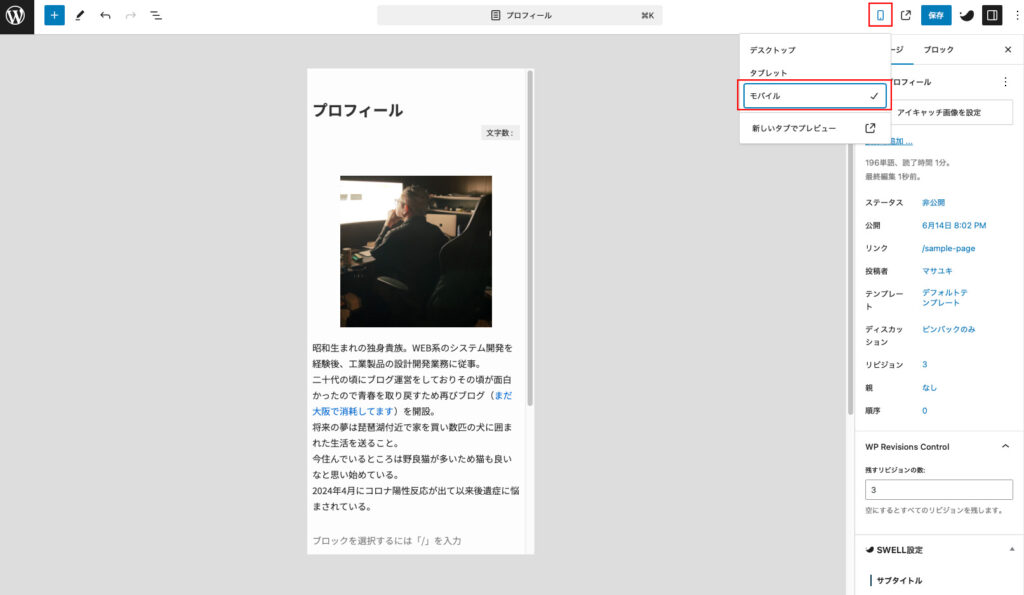
現在編集している固定ページ(プロフィールページ)の右上に「保存」ボタンがありますが、その二つ左をクリックすると以下のようなメニューが表示されます。
- デスクトップ
- タブレット
- モバイル
- 新しいタブでプレビュー
その中でモバイルをクリックするとスマホで見た場合の表示がされるようになります。

画像のサイズとの兼ね合いにもよりますが上記のように狭苦しいギュッと詰まった表示になっていると思います。
これでもまあバランス悪くないよとかまあ良いんじゃないって方もいるかもしれませんが、私の場合は無理に左右で詰めずに上下配置にしたらええやん的な見栄えの配置になってしまっています。
勘の良い読者諸君に関してはもうお気付きかと思いますが、先に設定したカラム横幅でスマホ表示の際にも70:30を適用しているためこのような表示になっているため微調整が必要となります。
作った枠組みのカラム横幅を微調整する
スマホで見た場合にギュッと詰められて表示されるのが個人的には見辛いなと思うため、スマホで見た場合の配置の調整を行います。
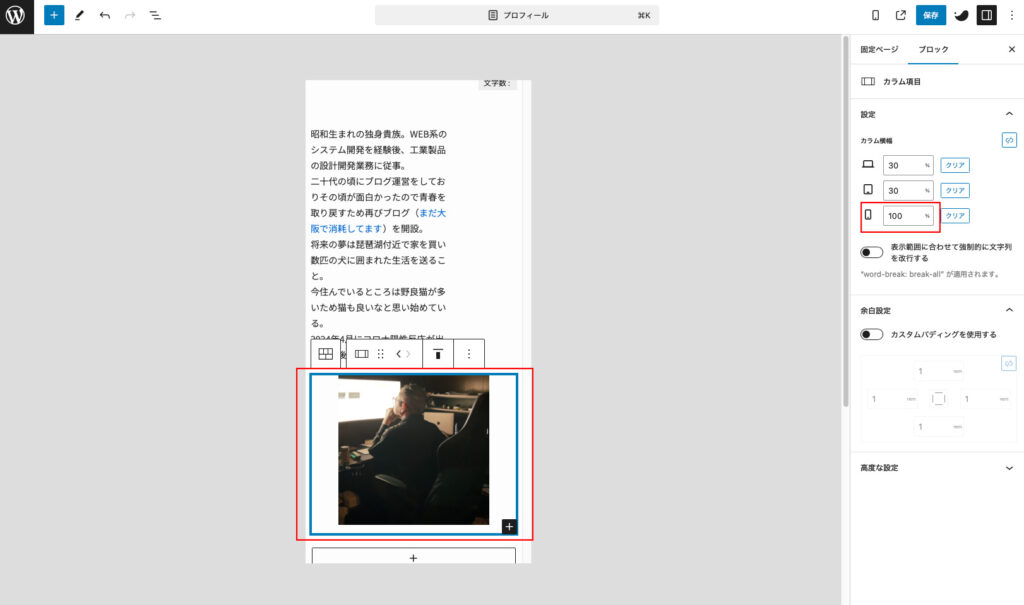
先ほどのまま、固定ページ編集画面で表示をスマホ表示にしておき、プロフィール画像をクリックして選択した状態でキーボードの矢印キー「↑」を押します。
そうするとプロフィール画像をクリックしただけでは画像が選択されている状態ですが、「↑」を押すことでプロフィール画像を入れているカラムを選択することができます。

この状態であればカラム横幅を再度調整できるので、スマホ表示のカラム横幅を「100%」に変更します。
そうすると下記のようにプロフィール文がカラム横幅70%に対してプロフィール画像がカラム横幅100%となるため、プロフィール画像を入れているカラムが横幅に収まりきらないため、一段下に表示されます。

このままではプロフィール文のカラム横幅が70%のままで不自然なのでプロフィール画像と同様にカラム横幅を調整します。
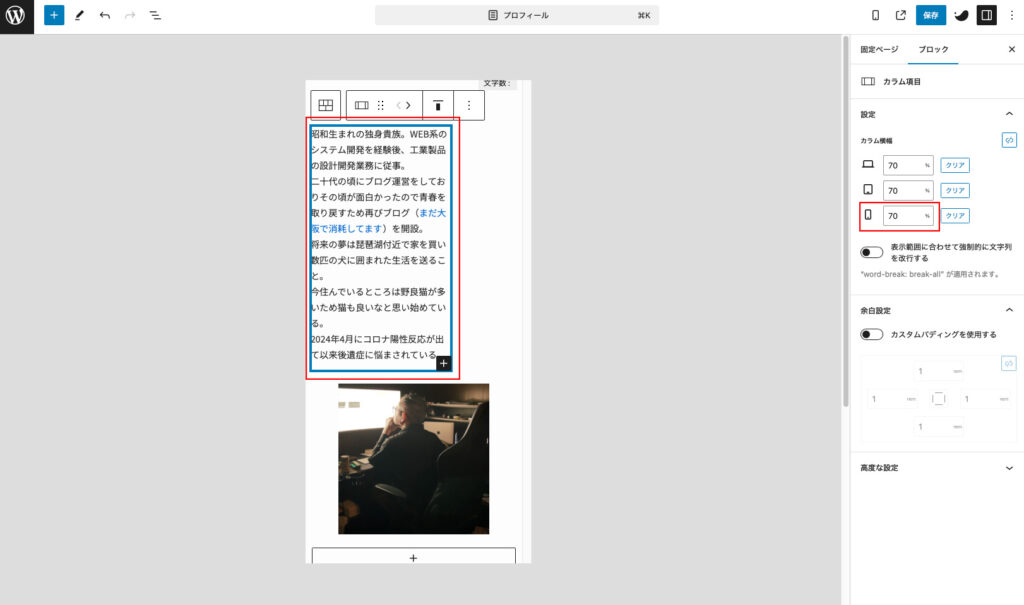
プロフィール文をクリックし、先ほどと同様にキーボードの矢印キー「↑」を何度か押下します。
画像の場合は一度でカラム選択となりましたが、文章の場合は複数行になっているため何度か「↑」キーを押さないとカラム選択状態になりません。
カラムを選択した状態になると下記画像のように青枠でカラムを囲った状態になり、カラム横幅の調整が可能となるので、こちらもスマホでのカラム横幅は100%に変更します。

スマホ表示のカラム横幅を100%に変更するとプロフィール文とプロフィール画像がそれぞれ100%の横幅で上下に表示されスッキリした見栄えになります。

カラム横幅の調整は出来ましたが、一般的にスマホのプロフィールページを見たときに画像の方が上にきていると思います。
順番としては上からプロフィール画像、名前、プロフィール文章といった並びが一般的ではないでしょうか。
ということで横幅の調整ができたので、次は並び順を調整したいと思います。
リッチカラムの並び順変更
カラムの並び順を変更自体はどの表示の状態で行ってもできるのですが、個人的にはデスクトップ表示で行う方がやりやすいのでデスクトップ表示に切り替えて並び順を変更します。

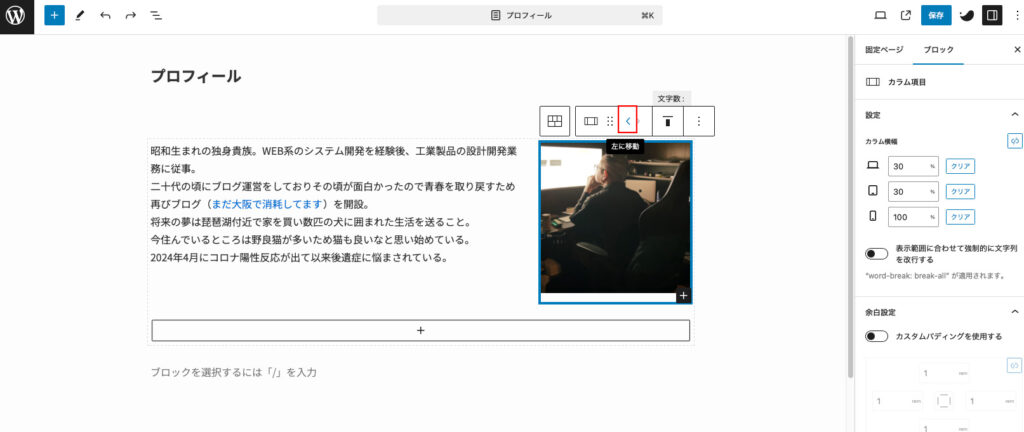
並び順を変更する際もカラム横幅を変更する時と同じようにまずは画像をクリックし、選択された状態でキーボードの矢印キー「↑」を押下します。
そうすると選択された右カラムの上にメニューが表示されるので「<」をクリックすることで右カラムを左へ移動できます。

下記のようにプロフィール画像が左側に表示されていればOKです。
ちなみに<>だけでなくドラッグもメニュー内にありますので好きな方で位置を調整できます。

先ほどカラム横幅で確認したようにスマホ表示での位置順も確認しておきましょう。

それらしくなってきたと思います。
ただ名前の表示していないので自分語りしてるけどそもそもお前誰やねん状態ですね。
また表示を一旦デスクトップに戻し、プロフィール文の一番後ろをクリックしてエンターキーを押下します。
そうすると次の段落となりブロックを選択するには「/」を入力と表示されます。
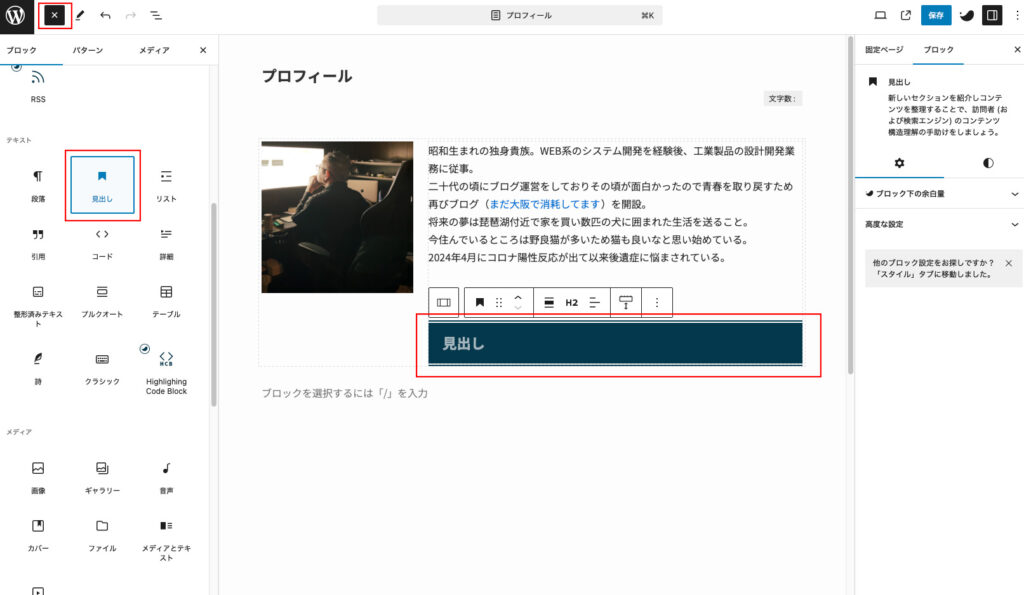
名前部分をそのまま文字だけ入力するとかなり地味になってしまうので、とりあえず見出し(H2)を入れて名前を入力しましょう。

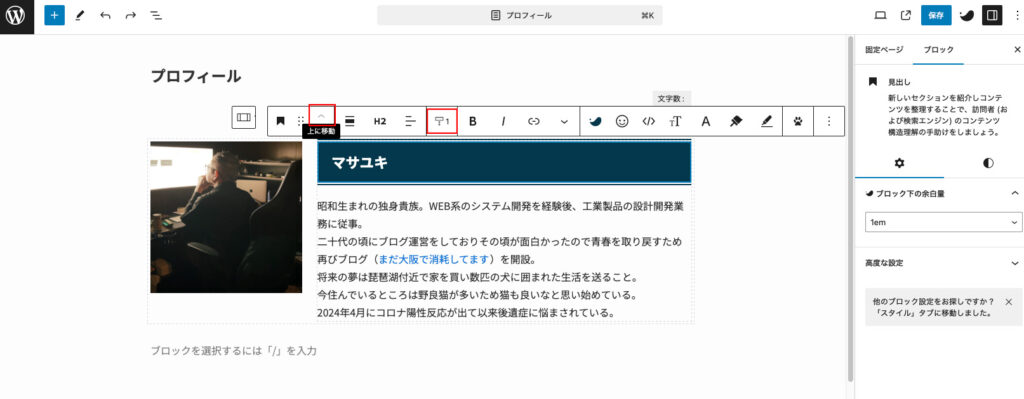
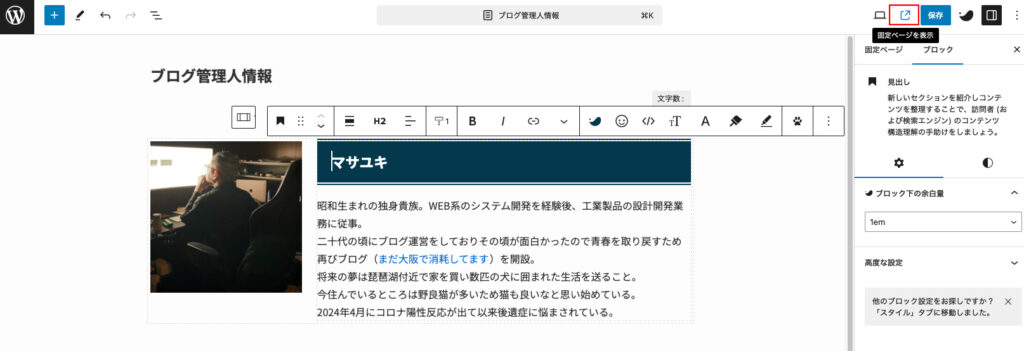
名前を入れた見出しをクリックして選択状態にしていればすぐ上にメニューが表示されるので「上に移動」をクリックするとプロフィール文の上に名前(見出し)が移動されます。
この状態だと名前とプロフィール文の余白がやや大きいので、「ブロック下の余白量」をクリックして調整します。
私の場合は1emにチェックを入れてます。

忘れずに再度スマホ表示に切り替えてプロフィールの表示確認をしましょう。
上から順に画像、名前、文章となっていればOKです。
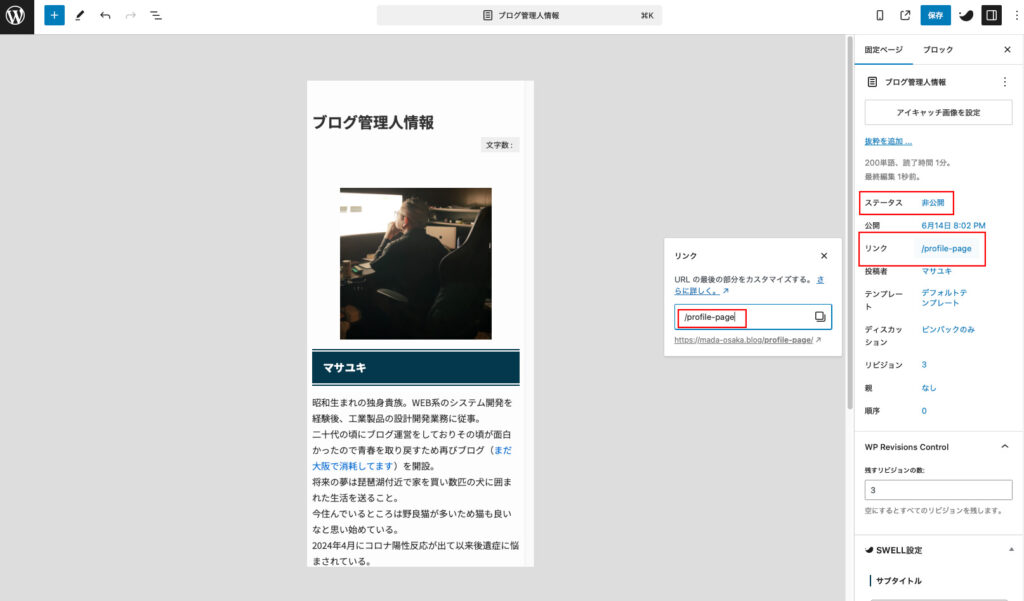
ステータスを公開にしてリンクは今回の場合、サンプルページを利用しているので初期設定のsample-pageとなっているのでprofile-pageへと変更しておきます。

忘れずに保存ボタンをクリックしましょう。
YouTubeやInstagramなどで動画投稿やイラストなどを描いている場合は作品紹介をプロフィール下に作っても良いかと思います。
会社や何らかのサービスなどをしている場合はプロフィールの下に運営会社や運営団体といったものを作ってもいいでしょう。
SWELLのリッチカラムは割と自由な配置ができるので大体は自分のイメージ通りにできるでしょう。
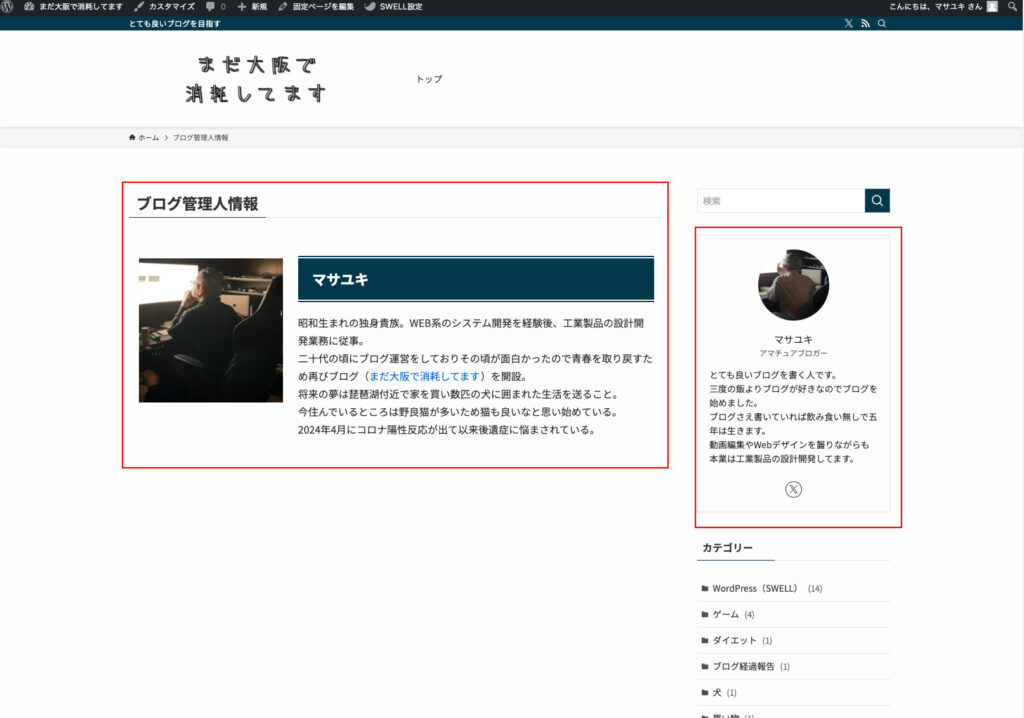
そして実際のブログ上での表示も確認したいので右上保存ボタンの左にある固定ページを表示をクリックします。

実際のブログ上で確認してみると分かるのですが、既に作っているサイドバーのプロフィールも表示されてしまっており自己主張が激しすぎる状態になっています。

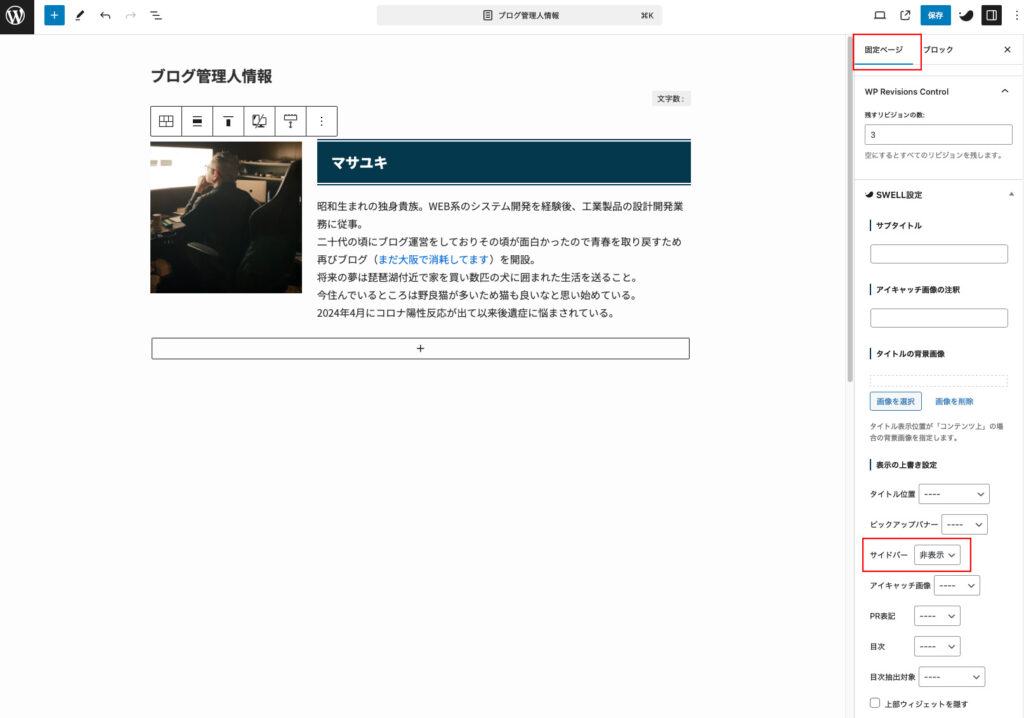
こちらに関しては変更は簡単で、プロフィールを作っている固定ページ編集画面で変更ができます。
作成したプロフィールの適当なところでいいのでクリックし、右メニューの固定ページをクリックします。
それから少し下にメニューをスクロールすると表示の上書き設定の中にサイドバーから表示、非表示を選択できるので非表示に変更します。

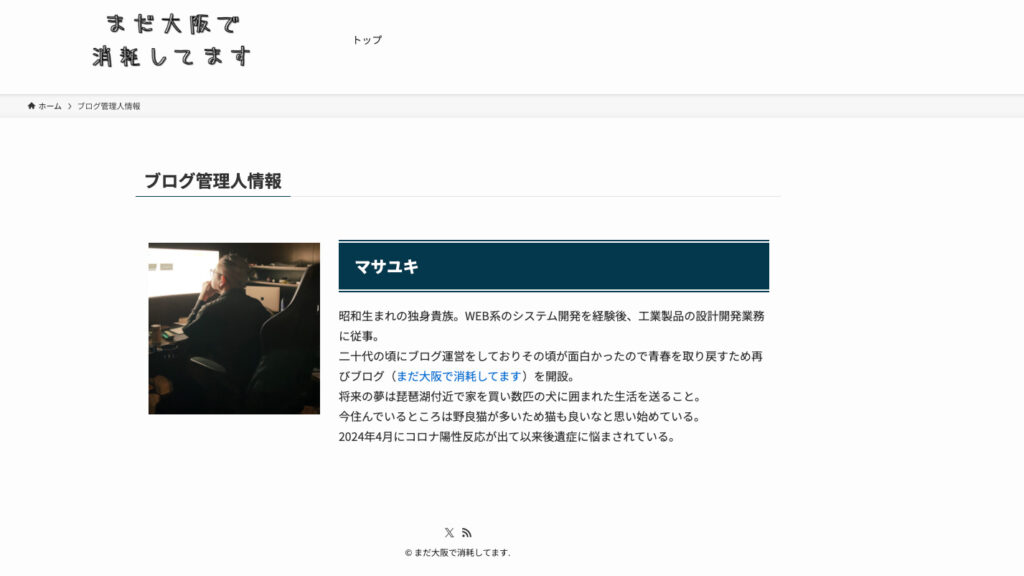
設定ができれば再び固定ページを表示をクリックし、実際のブログ上での表示を確認します。
サイドバー部分が全て非表示になっており見栄えもスッキリしました。
プロフィールしかないので見応えがないと感じる場合は作ったプロフィールの下に固定ページ編集画面から記事のカテゴリーや新着記事、人気記事などを追加してもいいかと思います。
複数SNSをしている人はそれを記載しても良いですね。

サイドバーのプロフィールウィジェットにリンクを追加
これでプロフィール用のページができましたが、通常の記事画面やトップページではサイドバーに以前追加したプロフィールウィジェットが表示されています。
このプロフィールウィジェットから詳細プロフィールとして固定ページへのリンクを追加します。

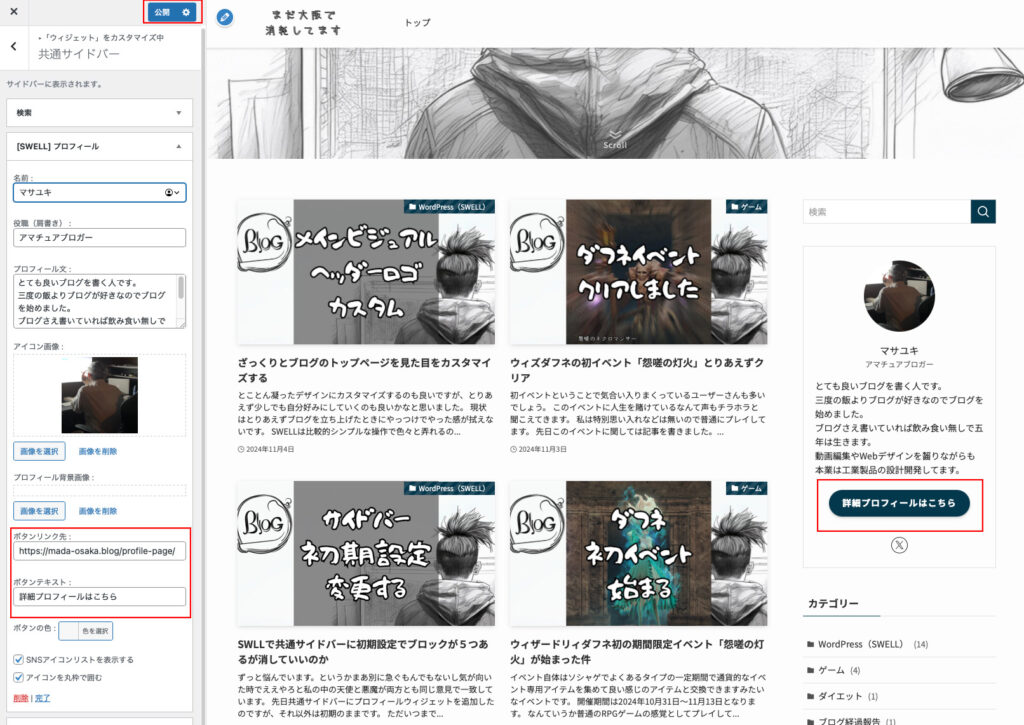
共通サイドバーのプロフィールウィジェットの設定を変更するため、WordPress管理画面の外観>カスタマイズをクリックし、SWELLのカスタマイザーを起動します。
ウィジェット>共通サイドバーをクリックし、プロフィールウィジェットのボタンリンク先へ先ほど作った固定ページ(プロフィール)へのリンク(固定ページURL)とボタン内のテキストを入力します。

これでトップページや記事ページにてサイドバーに表示されるプロフィールから詳細プロフィールページへ飛ぶことができます。
忘れずに左上にある公開ボタンをクリックして変更を保存しましょう。
あとはヘッダーメニューにも追加したいところですが、プライバシーポリシーなども折角なので作ってからまとめて追加していこうと考えているので後日そちらも記事にする予定です。
以上。