冴えた男として名を馳せたいと常々思っているマサユキです。
あれもこれもとWordPressは初期設定とか大変やなぁと季節の変わり目と共に日々感じているわけですが、とりあえずセキュリティ的な部分はある程度やっておかんとあかんやろうという思いで今回です。
当たり前の話ですが、WordPressで自分のブログを更新する時にログインします。
その時のログイン画面のデザインとURLを変更しておこうかというお話です。
ログイン画面ついて
ログイン画面のURL
WordPressでブログやサイトを運営する場合、ログインして管理画面へ行かないといけません。
めちゃくちゃ今更な話ですが。
WordPressでブログをやっている人からすれば見飽きた画面だと思います。
このログイン画面は初期設定で変更してなければ自身のブログURLの末尾に
- /login
- /admin
- /wp-admin
- /wp-login.php
上記の内どれかを入力すればログイン画面へ飛ぶことが出来ます。
もしログインURLを忘れてしまった場合は試してみてください。

なぜログインURLを変更した方がいいのか
ぶっちゃけ分かりません。
個人ブログレベルであれば正直変えんでもパスワードがそれなりのものを設定していればそれでええ気もします。
よく言われる変更した方が良い理由としては、WordPressをサーバーにインストールした初期状態ではブログURL+先に書いた/wp-adminとかを付ければ誰でもログイン画面に行けるようになっています。
ログインに必要な情報はユーザー名orメールアドレスとパスワードです。
初期設定のままだとユーザー名は第三者に知られる可能性がありますし、世の中には不正ログインなるものも存在するのでそもそもログインURLは自分だけしか分からない状態にしておくべきなんでしょう。
ということで万が一何かあっては困るので変更した方がいいと言われてます。
プラグインを追加
ログインURLを変更する方法はいくつかありますが、一番簡単にできるのはプラグインでログインURLを変更することです。
個人的にああしたい、こうしたいという目的が明確な場合は極力シンプルな機能のプラグインを追加することをオススメします。
理由としてはプラグイン同士が干渉しにくく、結果的にブログにエラーが発生しにくいからです。
複数の機能が備わっているプラグインに脆弱性が見つかったり、更新が長く滞っていると変わりを探すのもちょっと手間ですからね。
単純にコレという機能だけに特化したプラグインの場合は代替も比較的簡単に見つかります。
ということで、WPS Hide Loginというプラグインをインストールします。
このプラグインはWordPress公式のプラグインで、私はなるべく公式のプラグインを使うようにしています。
WPS Hide Loginをインストールして有効化
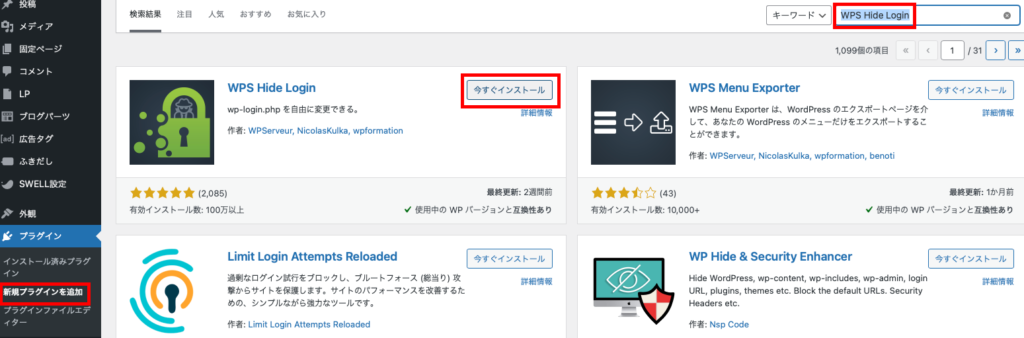
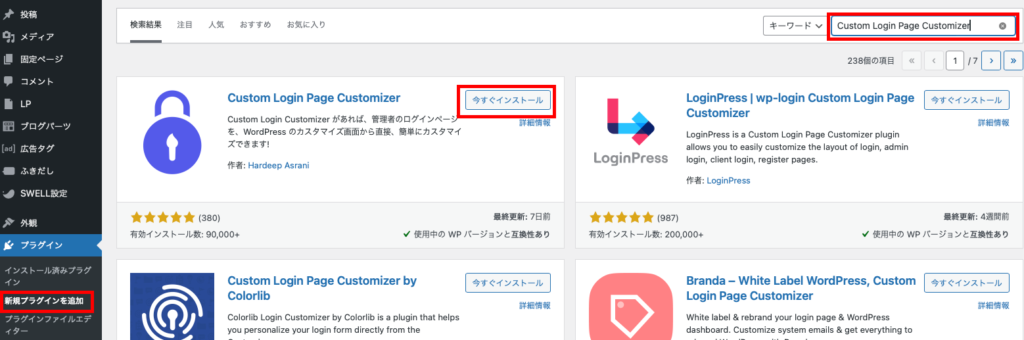
WordPress管理画面でプラグイン>新規追加をクリックし、右上の検索フォームにWPS Hide Loginと入力すると検索できます。
基本的に英語の名称なので検索結果が合っているかしっかり確認しましょう。
案外似たような名前のプラグインもあります。
検索結果が間違いなければ今すぐインストールをクリック。

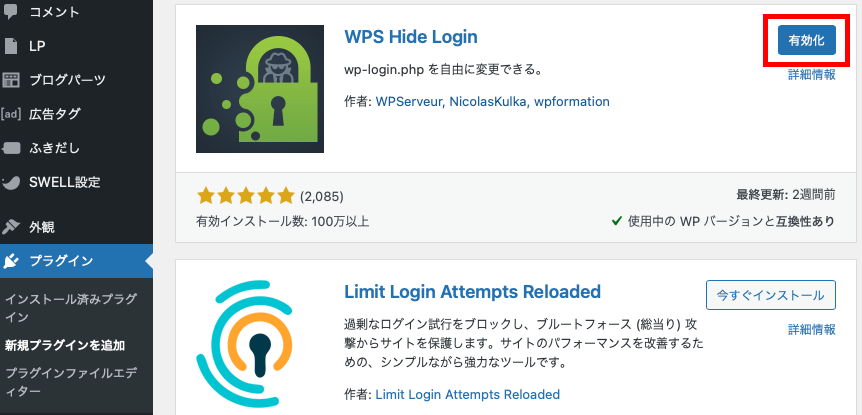
有効化をクリックします。

注意点として、WPS Hide Loginを有効化するとログインURLが変更されてしまいます。
ブックマークしてログイン画面に飛んでいる人は注意しましょう。
ですので現在私のブログのログインURLはhttps://xs451381.xsrv.jp/login/となっています。
この/login/部分をプラグインで簡単に変更できます。
ログインURLを変更
説明不要なぐらい簡単ですが念のため自分が何をどうしたのかっていうのはしっかり記録しておきましょう。
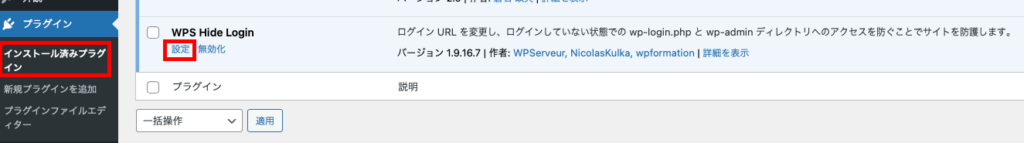
WordPress管理画面のプラグイン>インストール済みプラグインをクリックすると追加したプラグインの一覧が表示されます。
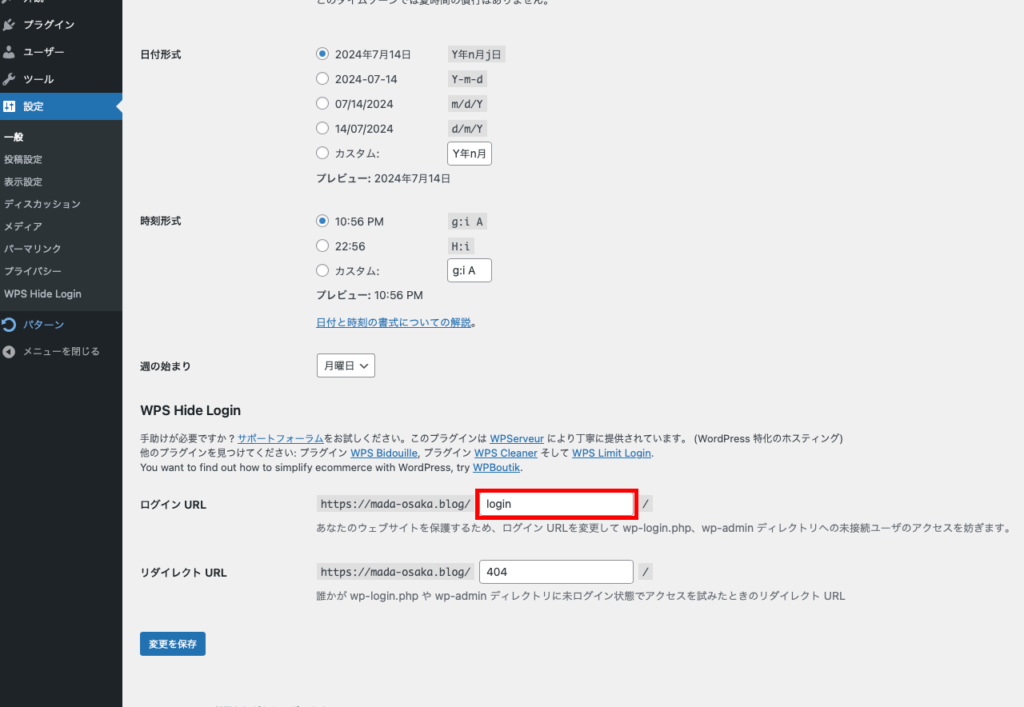
その中にあるWPS Hide Loginの設定をクリック。

ログインURLのloginと入力されているところに自分で設定したいログインURLを入力して変更を保存で完了です。

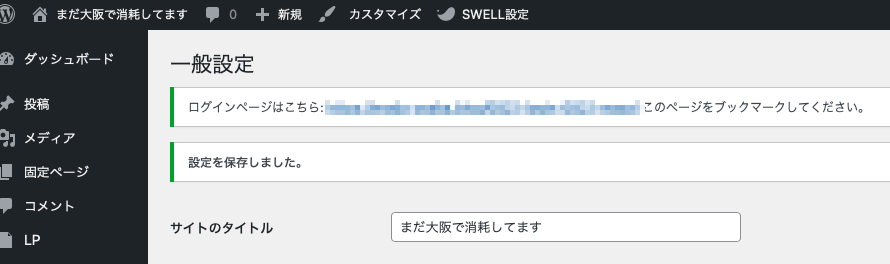
ログインURLの変更ができると下記のようにログインページはこちら、と表示されるので忘れずにブックマークしておきましょう。
それと新しく設定したログインURLでログイン画面がちゃんと表示されるか確認しておきましょう。

もし新しいログインURLを忘れてログインできないとか不測の事態に陥ってもエックスサーバー利用者だったらWordPressリカバリーなるものがあるのでなんとかなると思います。
私は使ったことがないので使う機会があれば記事にします。
ここまででログインURLが変更完了となります。
これで第三者がログイン画面に来る可能性は低くなりました。
ログイン画面のデザインを変更
こちらはセキュリティ的な意味など全くないと思いますし、そもそもログインURLを変更したので自分以外の人からは見られないページになっているので見た目を変更しても自分以外は見ないページの見た目を変えるという暴挙です。
せっかくログイン周りに手を付けたんですからついでにやってみようかなって。
Custom Login Page Customizerというプラグインで簡単にできますので興味ある方は是非。
WordPress管理画面からプラグイン>新規プラグインを追加をクリックし、右上の検索フォームからCustom Login Page Customizerを検索し、今すぐインストールをクリック。
インストールができれば有効化をクリックしましょう。

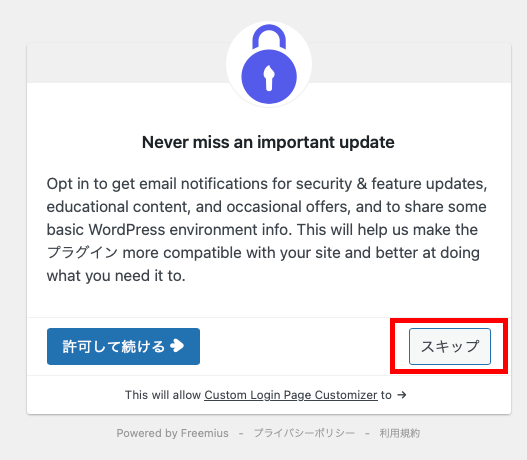
「Never miss an important update」と表示されてセキュリティやら情報の通知を受け取るかどうかを聞かれますが、必要かと言われると微妙なのでスキップでOKです。

WordPress管理画面にLogin Customizerという項目が追加されています。
通常はLogin Customizer>Customizerをクリックすると変更できます。
ただ私の場合、テーマをSWELLにしているからか外観のカスタマイズからも変更できます。
多分WordPress自体の機能だと思いますが。
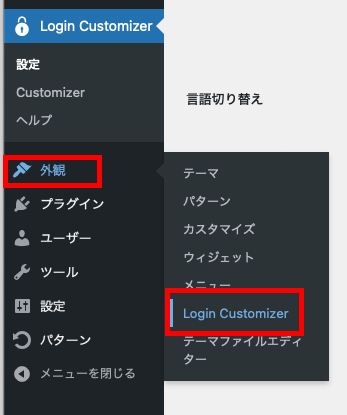
外観>Login Customizerをクリックします。

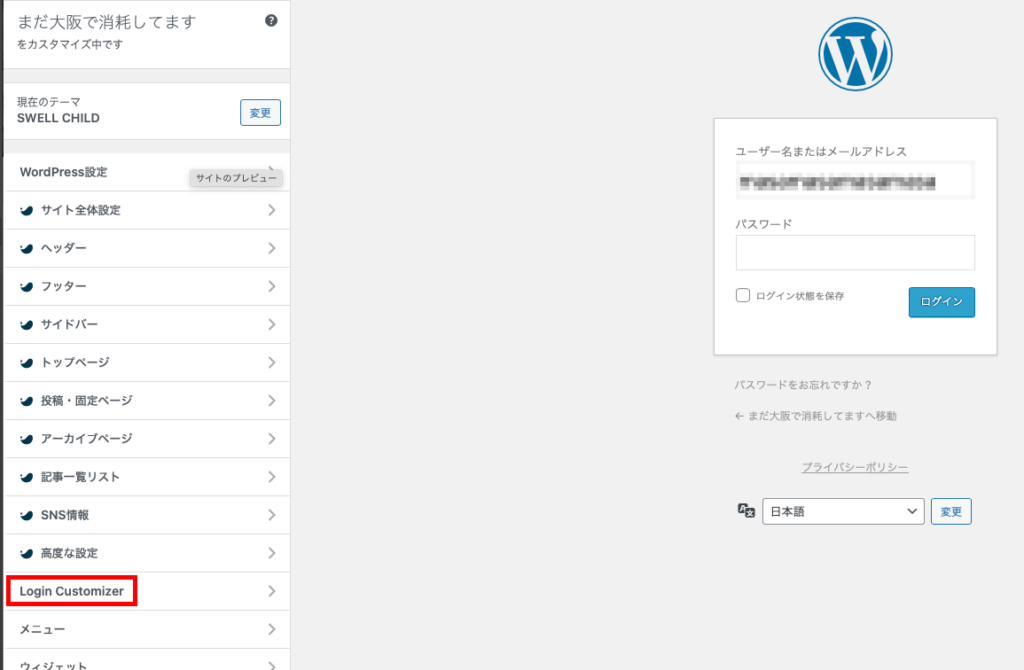
ログイン画面が表示された状態でカスタマイズ画面に移ります。
左側の各項目一覧にLogin Customizerが追加されているのでそちらをクリック。

以下の項目があるので必要であればそれぞれ設定していきます。
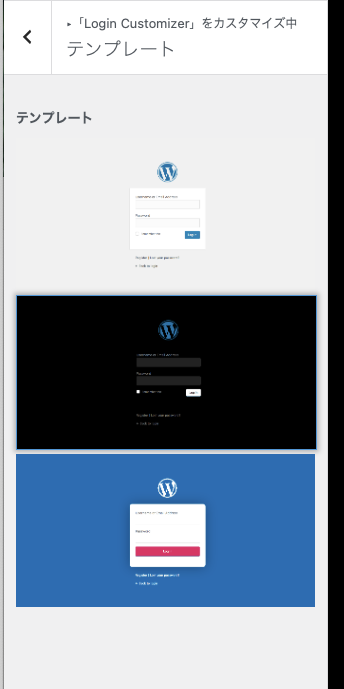
テンプレート
3種類のテンプレートがあり、それぞれを選択すると色合いが変わります。
色が変わるだけなので私は変更は加えず、そのままにしています。

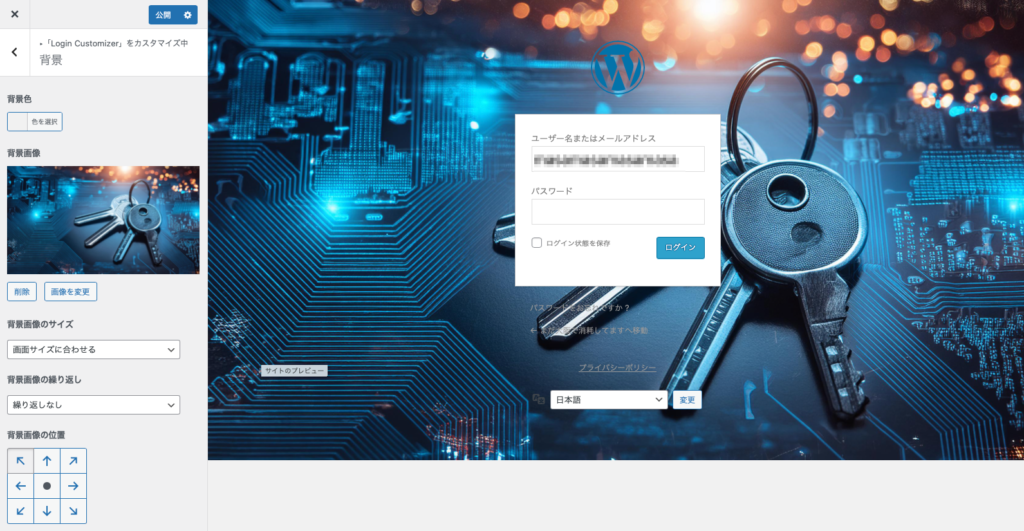
背景
背景色を選択するか好きな画像を背景にすることが出来ます。
よっぽど好きな色やブログのイメージカラーがあるのであれば背景色を設定すれば良いかと思います。
私はとりあえず画像を設定しました。
またすぐに変更すると思いますが基本的に画像で設定した方が雰囲気を大きく変えれるので。

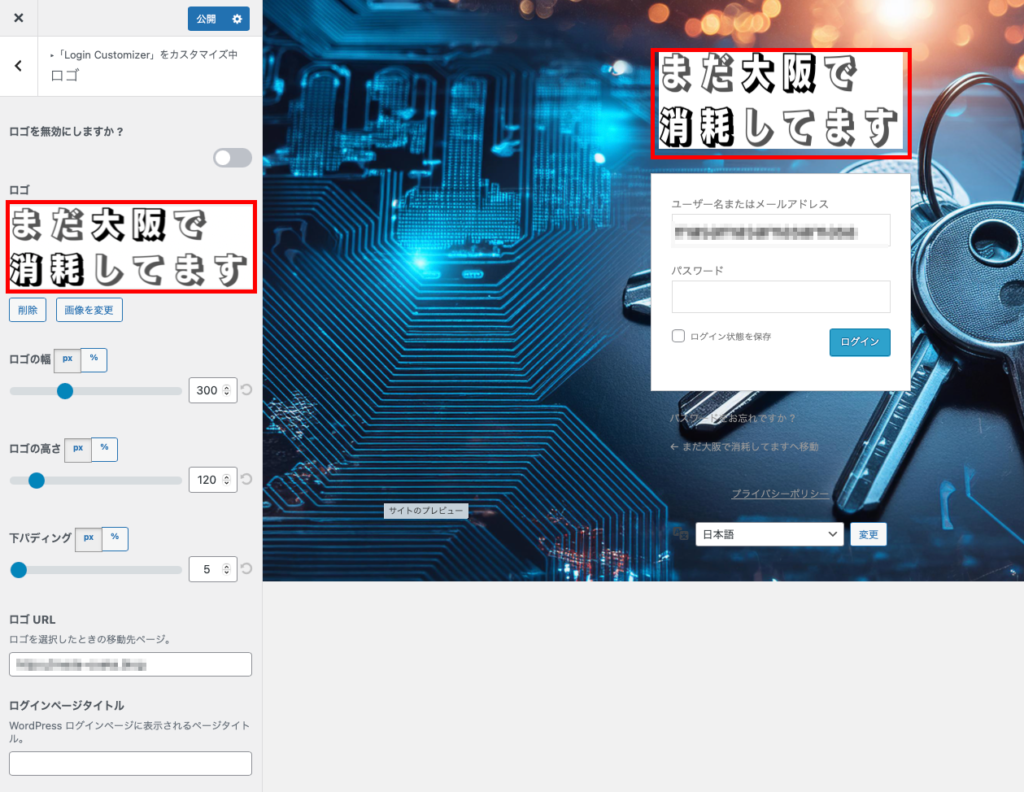
ロゴ
真ん中の上の方にあるロゴを消したり差し替えたり出来ます。
無いなら無いでスッキリして良いかもしれませんが、とりあえず一旦ロゴを設定してみます。
ロゴURLはロゴをクリックした際に飛ぶページのURLです。デフォルトではWordPressになっているので自分のブログURLに書き換えておくのが便利といえば便利でしょう。

フォーム
ユーザー名またはメールアドレスやパスワード入力部分の白い背景に画像を追加したり背景色を変更したり出来ます。
今回私は特に設定を弄ることはしません。
フィールド
上記フォームは背景部分でしたが、こちらは中身を設定できます。
ログイン状態を保存を非表示にしたり、フォントサイズの変更をしたりできます。
ここも今すぐどうこうというわけでは無いので今回は手付かずにしておきます。
ボタン
ログインボタンの色やサイズ、フォントを変更できます。
こちらも特に変更しないのでそのままです。別にここに来て面倒になったわけではありません。
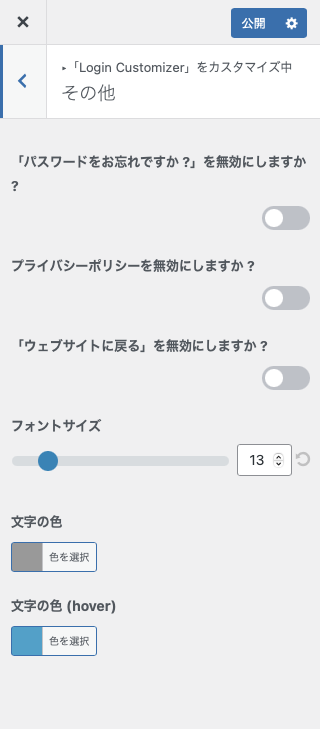
その他
以下の3つを無効にすることが出来ます。
- パスワードをお忘れですか?
- プライバシーポリシー
- ウェブサイトに戻る
フォントサイズと文字の色も変更です。
もうここまで見てもらえればわかると思いますがここも特に設定は変えません。

追加 CSS & JavaScript
こちらに関してはCSSとJSの分かる人で何かしたい人がすればいいようなものです。
一応私は10年ほど前ですがプログラマーだったので頑張ればできると思います、多分。
見返すと中々後半の投げやりっぽさは否めませんがログインURLを変更することがメインなのでこれでOKです。
ログイン画面もしっかりと作り込みたいという方は是非チャレンジしてみてください。
私もそのうちええ感じのが出来たらドヤ顔で記事にします。