ブログ始めてみたけどWordPressってなんか色々あり過ぎてどこを触ればいいのかわかりません。
っていう人向けに役立てばと思って書いてます。
色々弄ったりできるけどそんなんするより記事書いた方がきっと楽しいと思うけどね。
ちなみにブログを始めてからどうすればいいかは大体ググれば解決します。
私もそうやって先人達の足跡を辿りながらこのネットを渡り歩いてきました。
今回はエックスサーバーさんの記事で良さげなんがあったんでそれを元に色々やります。
ぶっちゃけ下の記事を見た方がしっかりと書いていると思います。
下記の記事だとオーソドックスな感じでできると思いますが私の場合、有料テーマのSWELLを適用した状態で始めてますのでこれからスウェりたいという人の役に立てばいいかなと思いながら備忘録として残します。

最初の記事を書く前にやっておいた方が良い設定
サイトアドレス(URL)の確認
独自ドメインを取得している場合にちゃんとそのドメインが自分のブログに適用されているか確認。
エックスサーバーさんとか他の業者さんでも簡単設定みたいなので気にせずできてる場合もあります。
私の場合だと、xs451381.xsrv.jpが独自ドメインなので自分のブログのURLがそれになっているか確認。
もちろんOK。

エックスサーバーさんでサーバーにWordPressをインストールしただけで独自ドメインが適用されていない場合は、xs111111.xsrv.jpみたいなサーバーから貰えるURLになっているので先に自分のブログに独自ドメインの設定をしましょう。

独自ドメインではなくて、サーバー側の初期ドメインが設定されている以外にドメインの後ろに/wpとか/blogが入力された状態のケースもあるみたいです。
過去に何度かWordPressでブログやらサイトやらを立ち上げた経験がありますが初期設定でドメイン下に/wpとか入っていた記憶はないので環境によるものでしょう。
もし後ろになんか付いている場合はドメイン直下になるようにやり直した方が良いです。
後から手直しするのはデメリットがあるので最初の設定はしっかりしておきましょう。
パーマリンクの設定
ブログ記事個々のURLの設定ですが、このパーマリンクの設定は個人的には面倒だったらしなくても良いかなと思ってます。記事が増えてくると結構悩ましくなってくるんですよね。
色々なところで推奨されてたり、SEO的にもやった方がええよというのも分かりますが手間が増えると肝心のブログ記事を書くことが億劫になると元も子もないです。
ただ僕は設定します。
何故かというとこれも最初にやっておかないとブログを続けていると「やっぱりパーマリンク記事毎にちゃんとしようかな…」という気持ちが芽生えるからです。
ちなみに途中で変更するとこちらもデメリットがあります。
絶対にそういう気持ちが芽生えるので面倒でもやりましょう。
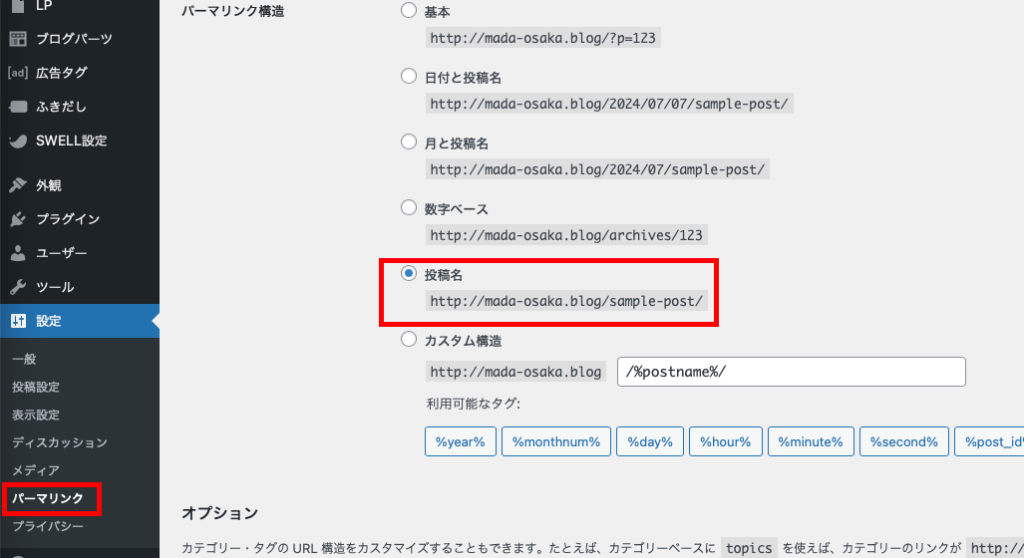
ということで早速パーマリンク設定を変更します。
設定>パーマリンク設定>投稿名 に変えればOK。

忘れずに変更を保存します。
この状態で新しく記事を投稿しようとすると記事のURLが日本語になってると思います。
タイトルがそのまま記事のURLになってる形です。
それではまずいのでタイトルを分かりやすい半角英数字の英語表記にしましょう。
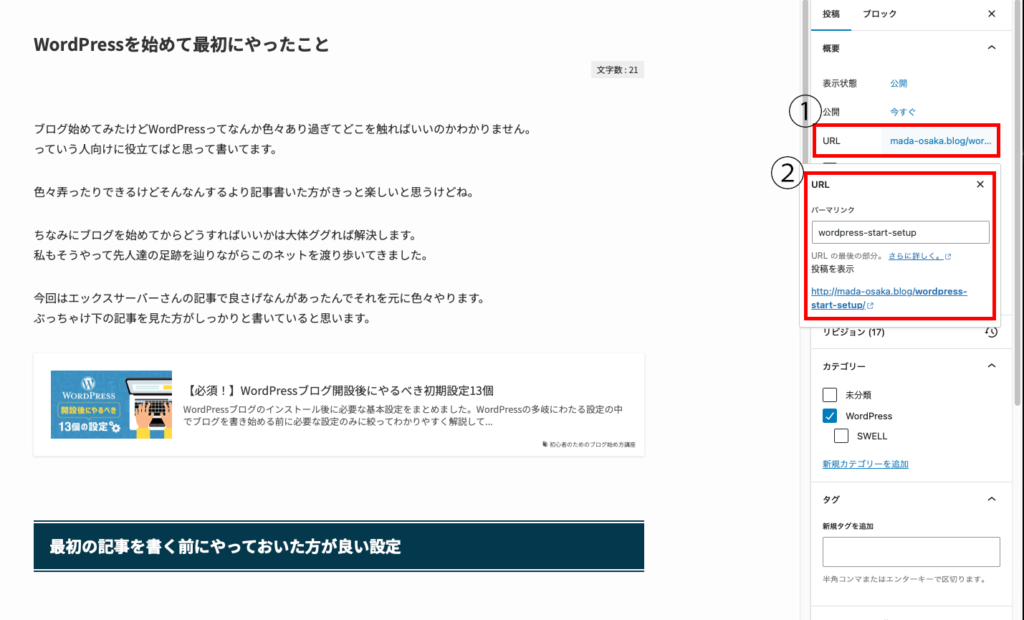
記事投稿画面でURLをクリックするとパーマリンクを入力できます。

とりあえずこの記事はwordpress-start-setupというパーマリンクにしました。
ワードプレスを始めて最初にした設定みたいなのを連想できるパーマリンクです。
ちなみに私はワードプレスの有料テーマ「SWELL」を使用しているので若干操作画面が違うかもしれません。
テーマの設定
テーマはブログのデザインに大きく関わる部分ですが、私の場合はエックスサーバーのWordPress簡単インストールで有料テーマのSWELLを使ってサクッとやっています。
初めてWordPressでブログを始めたという人はとりあえず色々テーマを変えてあれやこれやすき家松屋と試すのでしょうが、ぶっちゃけ極論言うと有名どころの有料テーマが間違いないです。
とはいえ最初は無料で色々試したいと思うでしょうし、それならCocoon一択です。
自分が良いと思うテーマが一番モチベーション上がるので気に入ったものがあればそれでもOKです。
ある程度メジャーなテーマを使用している方が困った時にネット上に情報が多いので解決しやすいので特にこだわりがないのであれば有名どころで間違いないです。
SSLの設定
SSLとはセキュリティ的なアレです。
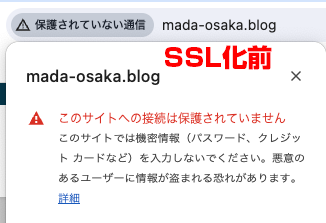
かく言う私のこのブログもこの記事を書いている現在はSSL化されていません。

SSL化されていないWebサイトは上の画像のように保護されていない通信とか出て怪しい感じになります。
アングラブログを運営したいとかよっぽどイカつい理由でも無い限りは絶対にSSL化しましょう。
サイトがSSL化されているかどうかはURLアドレスを見れば分かります。
httpからhttpsになっていればSSL化されていると思ってください。
以下が実際に私がこのブログをSSL化した手順になります。
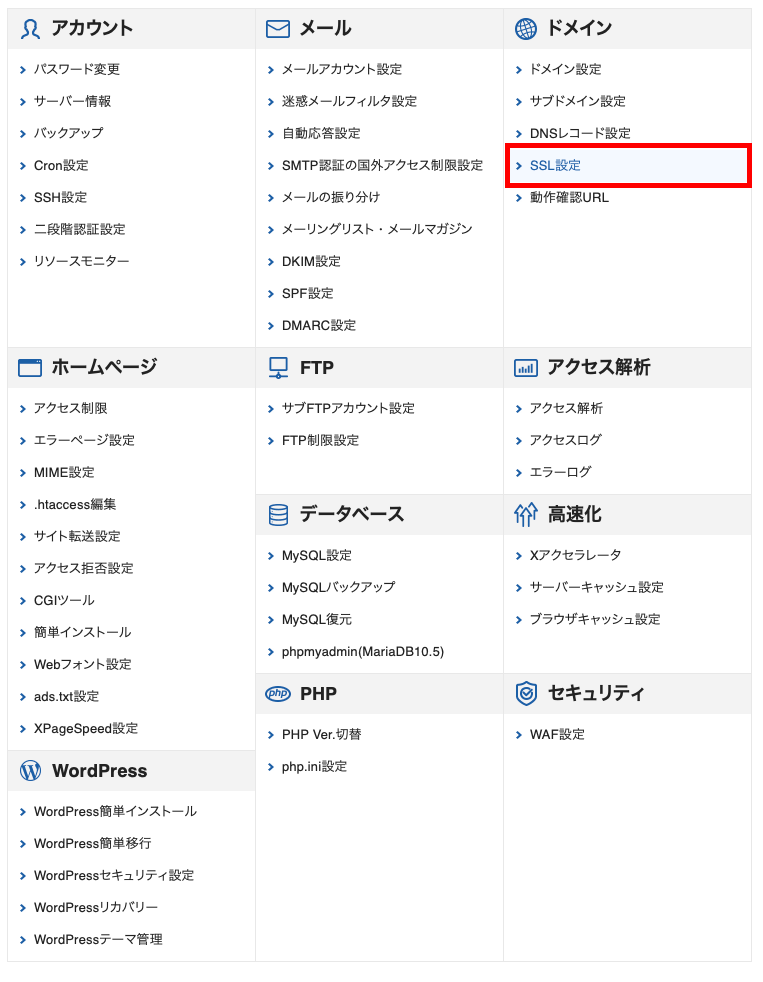
エックスサーバーの管理画面(サーバーパネル)でドメイン>SSL設定を選択。

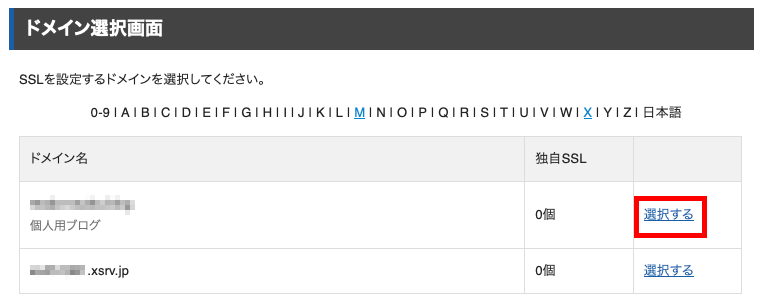
自分が取得した独自ドメインとサーバーを借りた際にもらえる初期ドメインがあるのでSSL化したいドメインの選択するをクリック。

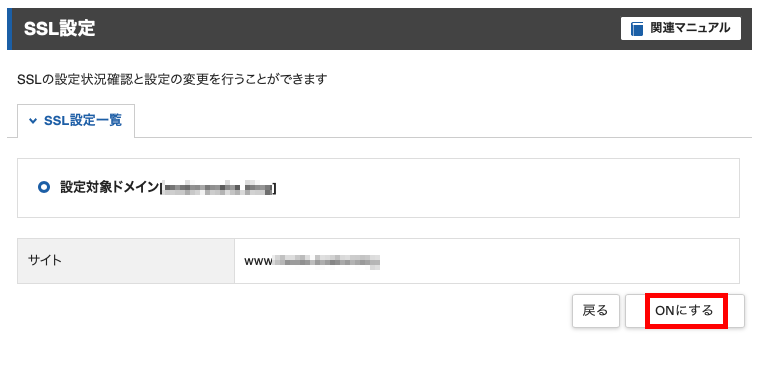
現在の設定がOFFになっているので変更します。

SSL化するドメインが間違いないか確認してからONにすること。

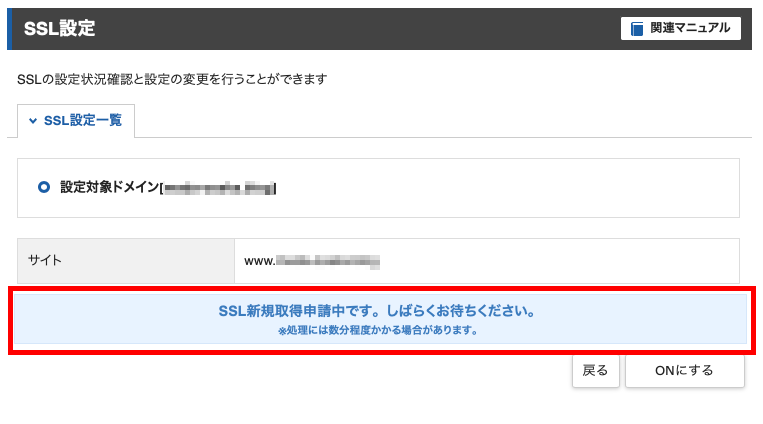
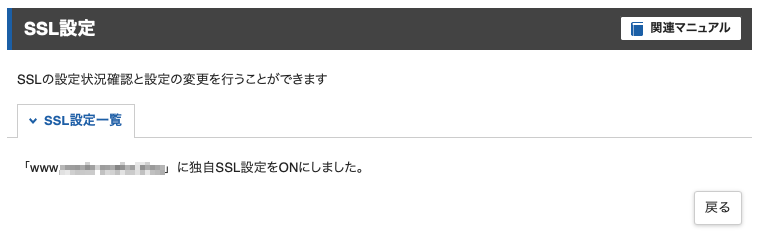
ONにするをクリックしたらSSL新規取得申請中です。しばらくお待ちください。と出ます。
長い時は1時間ぐらいはかかるようですが私の場合は2分ぐらいで完了しました。

完了したら下記のように表示されます。

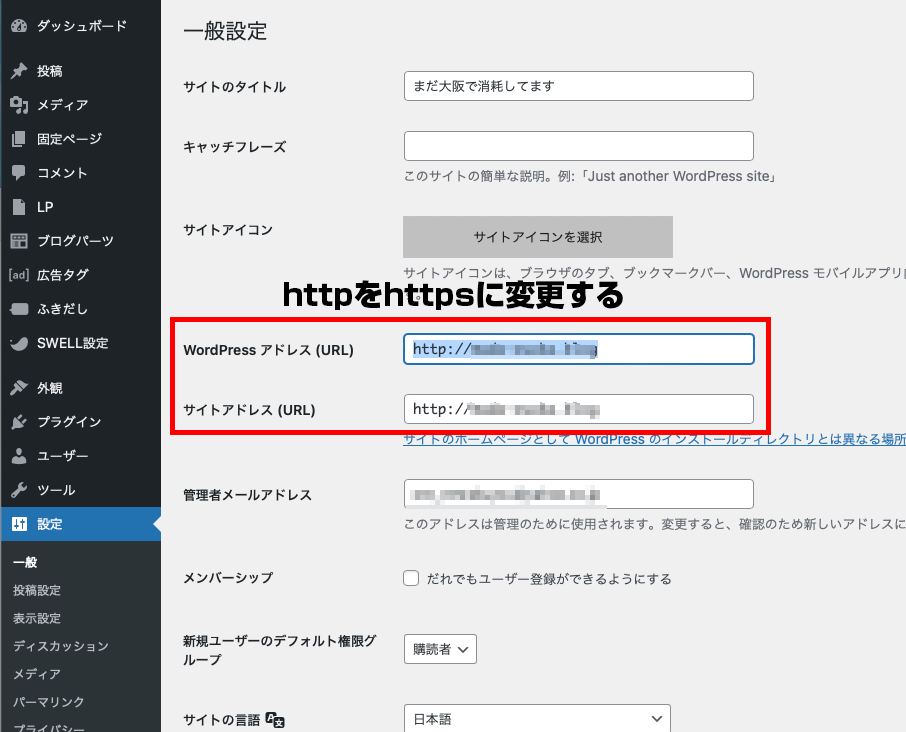
WordPress側でSSL化した時の設定
SSL化前はhttp://〜がブログのURLでしたが
SSL化後はhttps://〜がブログのURLとなります。


管理画面で設定>一般のWordPressアドレスとサイトアドレスのhttpにsを加えてhttpsに変更。
変更を保存を忘れないようにしましょう。

URLが変更されるとログインし直す必要があるので再度ログインします。
その後WordPressアドレスとサイトアドレスがhttpsに変更できていればOKです。

今の状態だとhttp://〜の元のブログURLと上記で設定したhttps://〜というブログURLどちらでもブログにアクセスできる状態になっています。
そこで元のブログURL(http://〜)にアクセスした際にhttps側のURLに自動でリダイレクト(転送)設定をします。
下記はエックスサーバーでの設定方法になります。
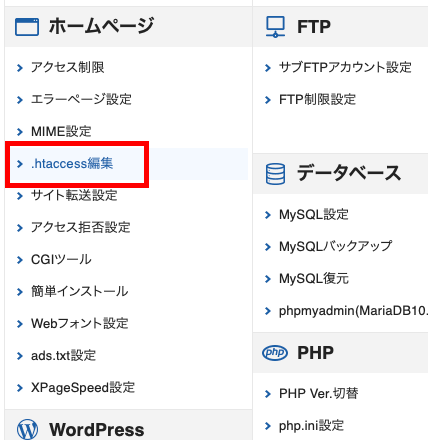
①エックスサーバーのサーバーパネルへログインして「htaccess編集」をクリック

②.htaccessを編集するドメインを選択

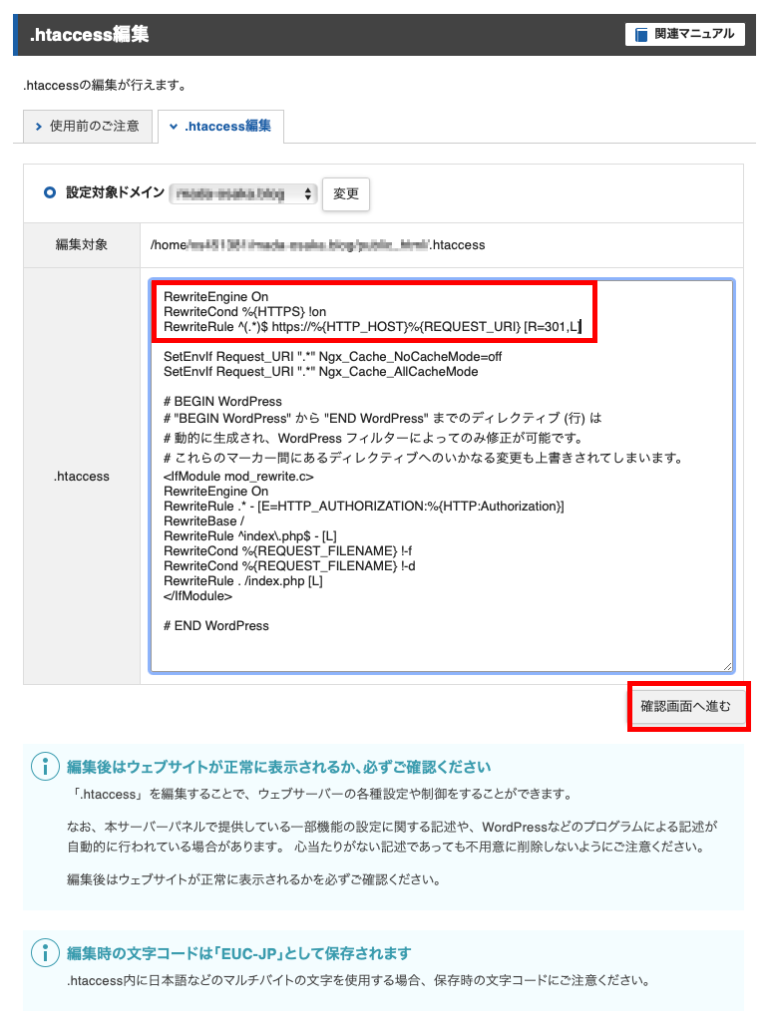
③設定対象ドメインに間違いがないか確認して「.htaccess編集」をクリック
上級者向けの設定とか注意書きがあるので不安でビビり散らしている人もいるでしょうが自己責任で頑張りましょう。

④「.htaccess」に以下を追記
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]確認画面へ進み、実行するをクリックしましょう。

⑤http://〜のURLで自分のブログへアクセスすると自動的にhttps://〜のURLへ転送されているのを確認できたら完了です。
ざっくりここまでが記事を書く前に設定した方が良いことです。
やろうと思えばなんぼでもやることはありますが、ある程度区切りを付けて記事を書くのが本来の目的なのでこれぐらいでOKです。
出来ればついでに行っておきたいWordPressの設定
とても長い道のりとなっております。
でも最初が肝心なのと、自分が何をどうしたのかしっかりと備忘録として残しておいた方が良いので頑張ります。
一緒に頑張りましょう。
サイトタイトルとキャッチフレーズ
サイトタイトルとキャッチフレーズはgoogleとかで検索した際の検索結果に表示されます。
ブログの第一印象を決める要素なので分かりやすく親しみやすいものがいいでしょう。
悩みながらもいつでも変更できるのでとりあえず頭に思い浮かぶ感じでOKです。
ちなみに私はWordPressの有料テーマ「SWELL」を使用しているので他のテーマを使用している方とは少し操作画面が違う可能性がありますがその辺はご了承くださいませ。

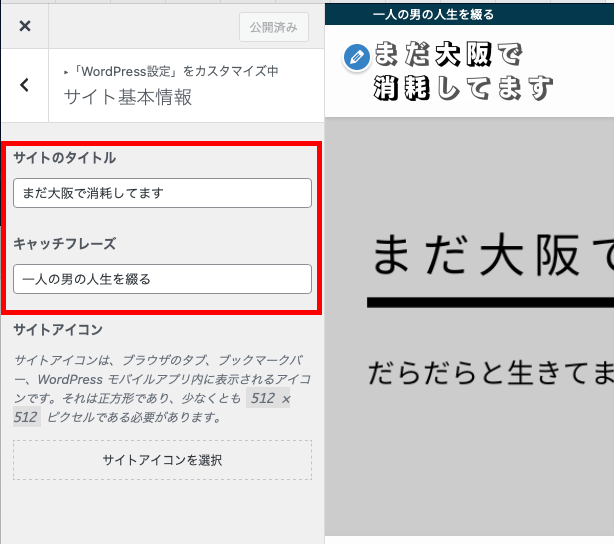
WordPress設定>サイト基本情報をクリックすると「サイトのタイトル」と「キャッチフレーズ」が入力できます。
いつでも変更できるのでとりあえず入力してみて自分のサイトを確認し、こうなるのかって確認できればOKです。

カテゴリーの設定
自分が書いた記事をどの枠に収めるかのカテゴリーを設定します。
こういうブログが書きたいと固まっている人は必要そうなカテゴリーを最初に設定していると良いでしょう。
初期設定では未分類のみ存在しています。
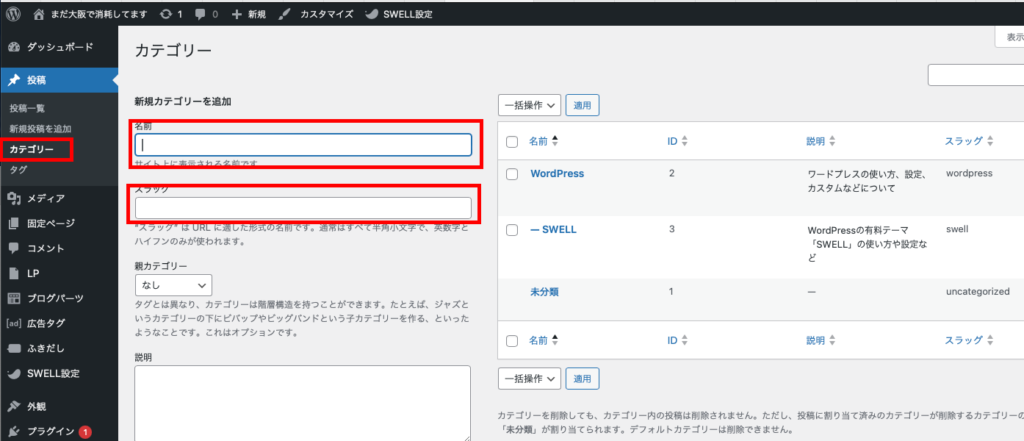
ダッシュボード画面で投稿>カテゴリーで設定画面へ行きます。
追加したいカテゴリーの名前とスラッグを入力して、新規カテゴリーを追加ボタンをクリックすると設定したカテゴリーが追加されます。
スラッグはパーマリンクと同じくURLに反映されるので半角英数字で分かりやすいものを付けておくといいでしょう。

初期プラグインの削除
プラグインとはざっくり言うと後付けできる部品のようなものでプラグインを追加するとWordPressに新しい機能を追加できます。
組み合わせは1億通り!君だけの最強のWordPressを目指せ!
みたいなノリですが必要ないのは消しましょう。
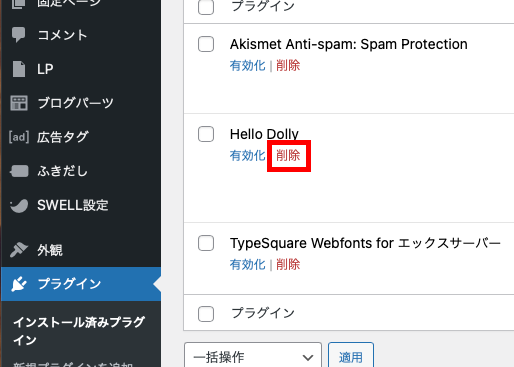
プラグイン>インストール済みプラグインで消したいプラグインの削除をクリックすると削除できます。
今回はとりあえずHello Dollyを削除します。説明文を見ればなくても問題ないと分かると思います。

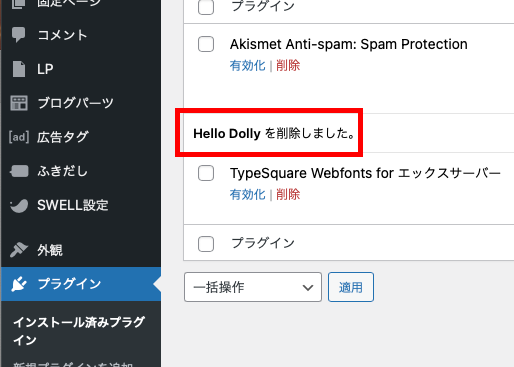
正常に削除できていれば削除しましたと表示されます。

プラグインの追加(インストール)
先ほどの書きましたがWordPressはプラグインを入れると使い勝手が良くなったり新しい機能を追加したりできます。
とりあえず今回は一つだけインストール、有効化して後日また必要そうなのを追加します。
今回はWP Multibyte Patchというプラグインを追加します。
日本語の文字化けとか日本語で起きる問題を解消してくれるプラグインです。
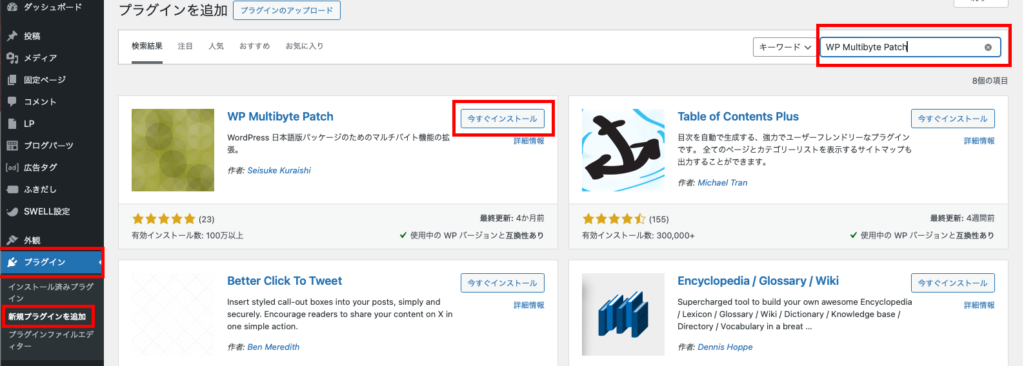
WordPress管理画面のプラグイン>新規プラグインを追加をクリック
右上の検索フォームにWP Multibyte Patchと入力するとプラグインが検索できます。
目当てのプラグインが表示されたら今すぐインストールをクリックします。
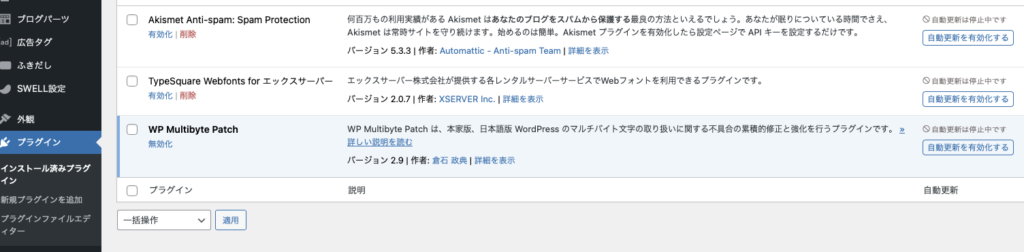
インストールが出来れば忘れずに有効化するようにしましょう。
装備を購入したらここで装備していくかい?的なアレです。

プラグインが有効化されているのを確認すれば完了です。
今回は特に設定が不要ですが、プラグインによってはインストール、有効化をしてから設定が必要なものもたくさんあるので注意しましょう。

メタ情報の削除
テーマによってはメタ情報なるものがブログに初期表示されている場合があります。
ぶっちゃけ不要なものなので削除しましょう。
ブログのログインURLもメタ情報に載っているため人には見せない方が良い情報です。
メタ情報が表示されていないのであればOKです。
ちなみにSWELLでは初期状態ではメタ情報は表示されていません。(2024年7月時点)
ただ一応メタ情報云々のやり方だけ記載しておきます。
SWELLでない場合は外観>ウィジェットで設定を変更します。
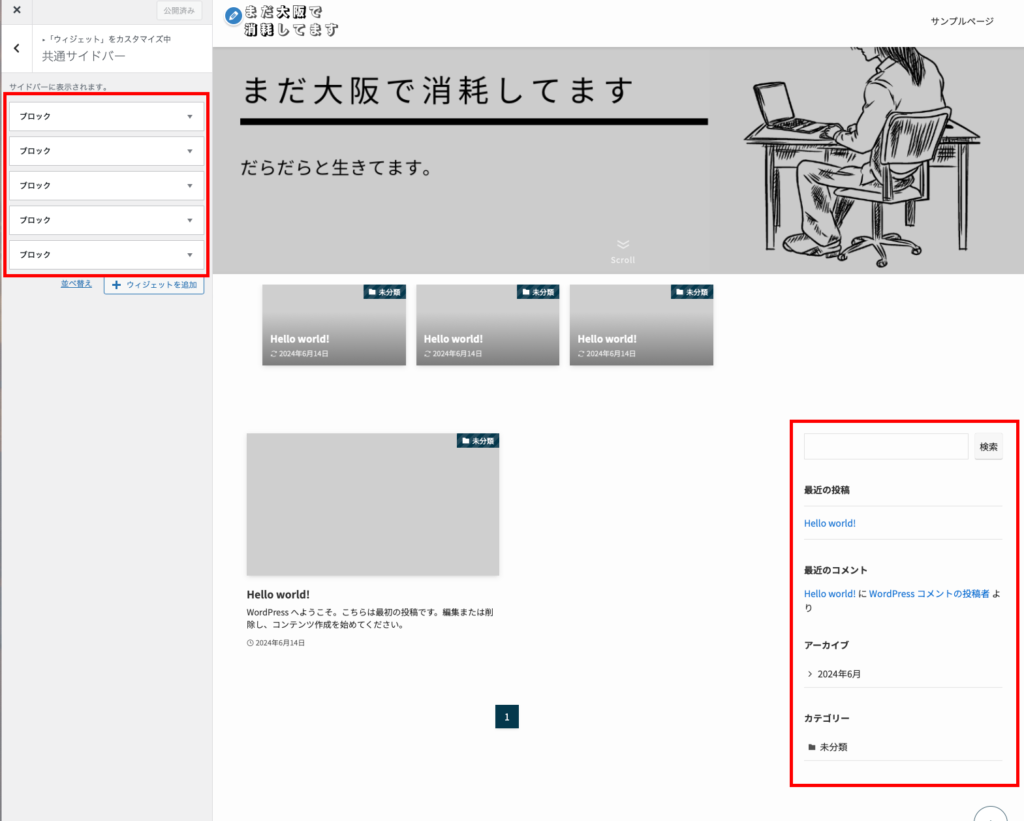
SWELLの機能か、WordPress単体でもできるのかもしれませんがカスタマイザーを起動してやります。
ブロックなるものが複数個あると思います。
それがサイドバーに表示されているウィジェットです。
下記画像の場合だと一番上のブロックは検索フォーム、二番目は最近の投稿、という感じになってます。
不要な場合は▼をクリックすれば削除もできるので削除しましょう。
私はとりあえず残しておいてサイドバーどうするかは後々考える予定です。

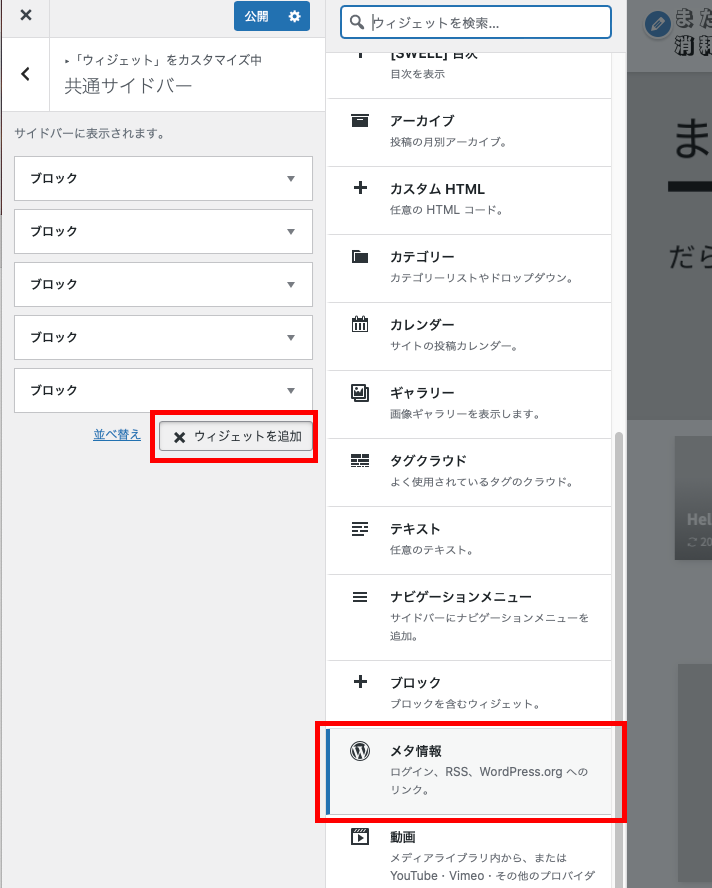
ウィジェットを追加をクリックすると追加できるウィジェット一覧が表示されます。
少し下の方にメタ情報があるのでクリックするとブロックの下に追加されます。
並び替えをクリックすると並べ替えもできます。
言葉のまま過ぎて説明いらんやろうけど。
メタ情報は削除した方がいいので追加する必要はありません。

今自分で触っていて思ったのがブロックでHTMLタグ打ちしてサイドバーに表示してますが、基本それぞれに該当するウィジェットがあるので入れ替えた方がいいのではないでしょうか?
何か理由がありそうで調べようかと思いましたがいつまで経っても記事が書き終わらないのでこの疑問については一旦スルーします。
後日サイドバーを変更しようとは思うのでその際に記事にします。
ニックネームの設定
こちらもメタ情報と同じく、使用しているテーマによりますが記事を投稿するとアカウント名がそのまま投稿者名として表示されている場合があります。
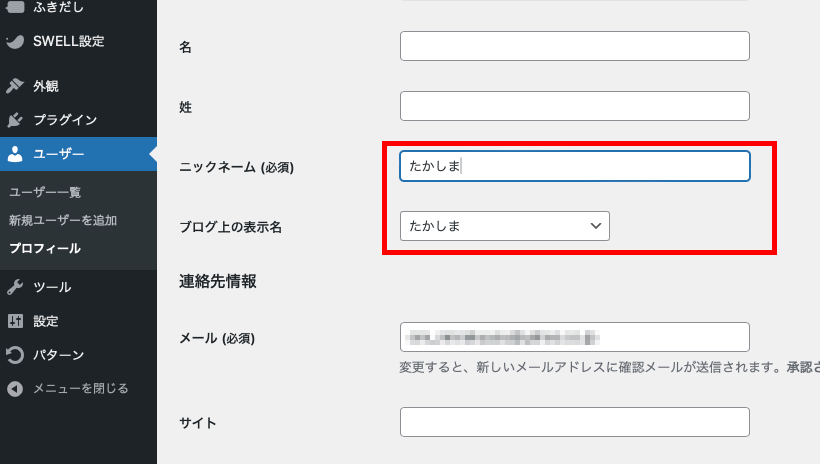
WordPress管理画面からユーザー>プロフィールで変更できます。
ニックネームに自分の付けたいニックネームを入力します。
ニックネームを入力するとその下にあるブログ上の表示名にニックネームが追加されて選択できるようになります。

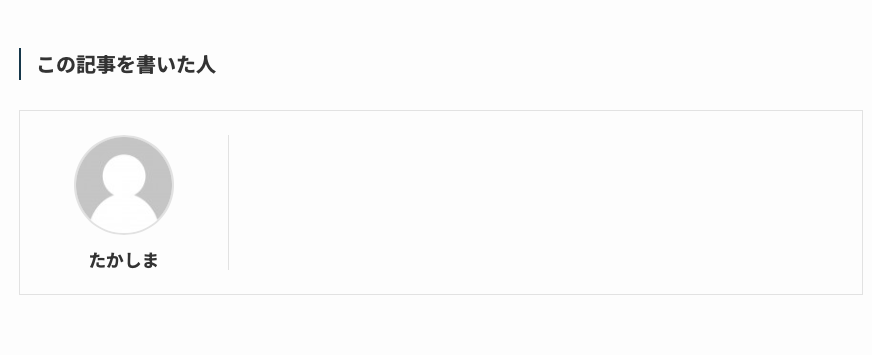
SWELLでは初期設定では記事下にこの記事を書いた人として著者情報が表示されますが、そちらにもブログ上の表示名が適用されるのでここで変更しておけば自動的に変更されます。

コメント機能のOFF
自分の書いた記事にコメントが付くのは嬉しいですし見てくれた方からのダイレクトな意見も大切ですがコメント欄が自由に書き込みができる状態だと業者の宣伝やら怪しいURLリンク、いわゆるスパム行為が目立ってきます。
今はX(Twitter)やらInstagramでやり取りもできる為、SNS情報を載せてご意見はこちらへというメールフォームやSNSアカウントを載せておく方が個人的には良いと考えてます。
ですのでWordPressのコメント機能はOFFにしておきましょう。
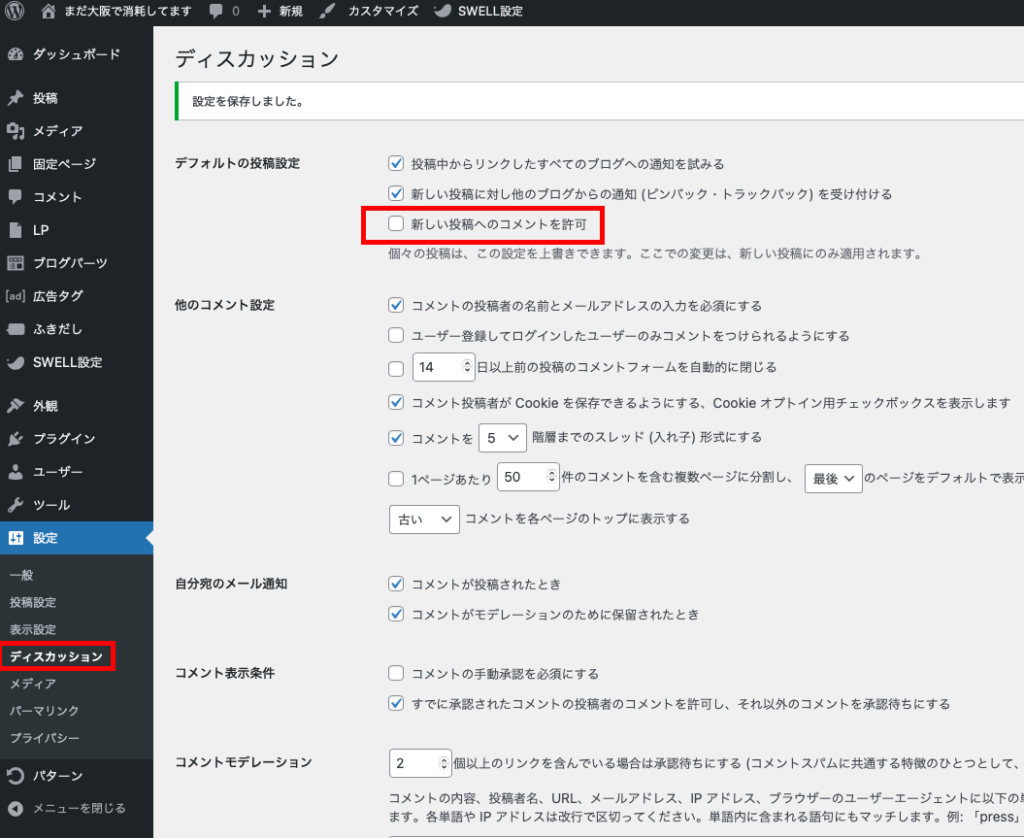
WordPress管理画面から設定>ディスカッションをクリック、デフォルトの投稿設定から新しい投稿へのコメントを許可のチェックを外します。
忘れずに下部にある変更を保存をクリックして完了です。

WordPress、テーマ、プラグインの更新
どれも定期的にアップデートされるので、都度更新するようにしましょう。
更新したせいで不具合が出るという事も無きにしも非ずなので自己責任となるのがこの世の常です。
WordPress管理画面のダッシュボード>更新をクリックして、更新できるものがある場合は表示されています。
更新したいものにチェックを入れてプラグインを更新、もしくはテーマを更新をクリックすると更新できます。
サンプルページの削除
WordPressを始めると最初から投稿されている記事です。必要ないと言えば必要ないので削除しておきましょう。
最低1記事は投稿されている状態の方が何かしらの設定を変えた際の反映具合を確認するのに使えるので私は最初の記事を投稿後、サンプルページを消すことをオススメします。
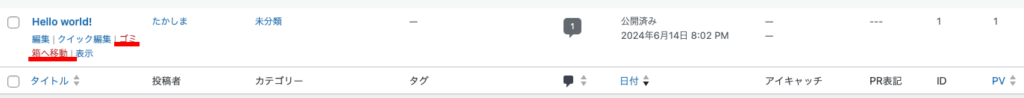
WordPress管理画面から投稿>投稿一覧をクリック。
消したい記事へマウスカーソルを持っていくとゴミ箱へ移動と表示されるのでクリックしたら完了です。

以上、ここまでが非常に長かったですがWordPressの初期設定です。
実際にはまだまだ足りないというかやろうと思えばなんぼでもやれるのがWordPressのめんどい凄いところです。
今回はエックスサーバーさんの初心者向け記事を参考になんやかんやしましたがしばらくは設定云々に時間を費やす予定です。
私はWordPressの有料テーマ「SWELL」を使用しているので、そちらの公式でも最初にやった方が良い設定の記事があるのでそちらも参考にして既にやってる分は省略しながら後日やろうと思います。
10年振りぐらいにWordPressでブログを立ち上げてみましたが記憶がほぼ無いのとすごく進化しているので戸惑ってますが大体ググればどないかなるので色々な情報を残してくださっている方々には感謝しつつ今からゲームします。さよなら。