やあ、今日はできるならやっておいた方がいいことの一つとしてサイトマップを作ろうと思います。
サイトマップってなんや?なんで作った方がええんや?作り方は?までざっくりやってく所存です。
ちなみにサイトマップ云々はプラグインで作成する方法がネットでも見受けれますが私はWordPress標準の機能でやります。
何故かというと私は基本的にWordPress本体で行えることはプラグインは使わずに対応する方が良いと思っているからです。
プラグインの場合、開発や更新が停止する可能性があり、不具合が起こったり代替えのプラグインを探したりと何かと手間がかかる可能性があるので面倒なことは極力したくない私は使わんでええならプラグインは使いたくないと思ってます。
デメリットとしては現時点ではWordPress標準のサイトマップは有名どころのサイトマップより機能が若干劣っているような感じですが気にしません。
バージョンアップで更に良くなることを期待しておきましょう。
サイトマップとは?
サイトマップとは自分のブログやサイトの全体図や案内図のようなものです。
見てくれているユーザーさん、Googleとかの検索エンジンにとってあると良いものです。
サイトマップがあるからアクセスがめちゃくちゃ増えるとか検索結果に表示されやすくなるといった効果はあんまりないと思います。
一概にサイトマップと言っても実は2種類あります。
- HTMLサイトマップ (ユーザーさん向けのサイトマップ)
- xmlサイトマップ (検索エンジン向けのサイトマップ)
HTMLサイトマップについて
ブログ、サイト内のリンク集のようなものでサイトマップページと言われています。
このページをからサイトの隅々まで飛べるようになっているもので見ている人からするとサイト全体の構造が分かるので使い勝手が良いと思われます。
ただ今回はこのHTMLサイトマップについては触れません。
基本的に記事やコンテンツが増えてからやるものと考えてもらって大丈夫です。
HTMLサイトマップの作成した場合、対象になるのは人間です。
xmlサイトマップについて
今回の主役はこちらです。
検索エンジンにはクローラーというものがあり、このクローラーは検索エンジンの検索結果を決める為に世界中のネットを回って順位付けしているロボットのようなものです。
そのクローラーにうちのブログとかサイトはこんな感じでっせって伝えるためのものがxmlサイトマップです。
xmlサイトマップを早めに作成しておくと検索エンジンに認識してもらえるようになりやすいのです。
xmlサイトマップを作成した場合、対象になるのは検索エンジンです。
サイトマップがあるとどうなる?
HTMLサイトマップ、xmlサイトマップどちらもそうですがあったらええなという程度だと私は認識しています。
例えばHTMLサイトマップであればブログを始めたての場合、サイトマップを作るよりも他の部分を仕上げていく方が人にとって見やすいブログになります。
xmlサイトマップもあってもなくても検索エンジンにほとんどが検出してもらえるらしいです。
サイトマップについてより詳しく知りたい方はGoogleさんを見るのが一番です。
下記を見てもらえれば賢くなった気分になります。

私の場合ブログが新しく、「外部からのリンクが少ない」に当てはまるのでどうせならやっておこうという考えです。
サイトマップを作ったからといって急激にアクセスが増えるわけではないですが何らかのキッカケにはなるかもしれないので面倒じゃなければ作っておいて損はしません。
サイトマップの作り方
最初にもチラッと書きましたが、サイトマップの生成とかって調べるとプラグインを使用する方法が多いです。
実際その方が良い部分もありますが私はWordPressの標準機能でサイトマップの生成を行います。
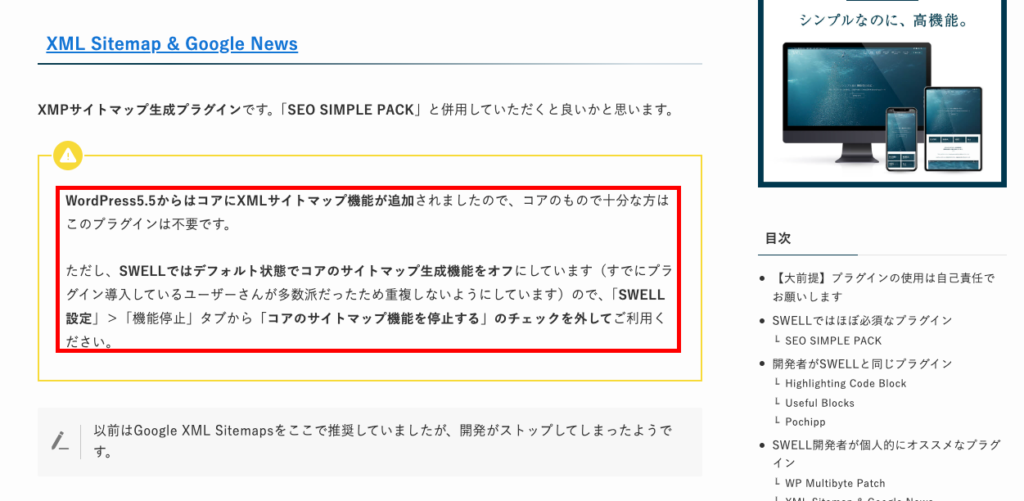
WordPressのテーマ「SWELL」を使用している場合、WordPress標準機能でサイトマップを作成する機能は停止されています。
WordPressは自動でサイトマップを生成する機能がありますが、SWELLを適用しているとその機能がオフになっている状態です。
SWELLの公式でも以下のように記載されているので注意しましょう。

ですのでSWELLユーザーはオフになっているサイトマップ生成機能をオンにしないといけません。
テーマによりますが、標準でサイトマップ生成機能がオンの場合は特に設定作業などは必要なく、サイトマップが作られています。
ブログのURLに「wp-sitemap.xml」を付け加えるとそれがxmlサイトマップのURLとなります。
自分のブログURL:https://xs451381.xsrv.jp
xmlサイトマップURL:https://xs451381.xsrv.jp/wp-sitemap.xml
xmlサイトマップURLへ飛んでみると生成機能がオフになっているため、ベージが見つかりませんでしたと表示され何もないページに移動します。

前置きが長くなりましたが読者が寝落ちする前に設定を行おうと思います。
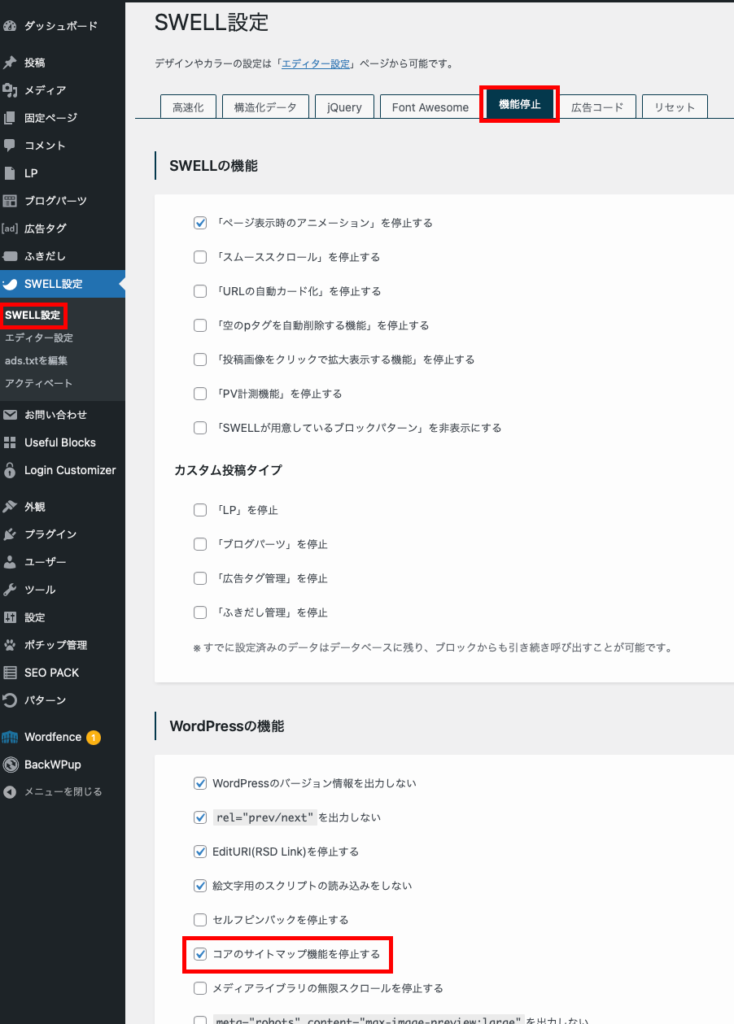
WordPress管理画面からSWELL設定>機能停止タブをクリックすると、SWELLの機能とWordPressの機能のオフオフを切り替える項目が多数出てきます。
少し下の方にコアのサイトマップ機能を停止するという項目にデフォルトでチェックが入っているので、そのチェックを外します。
忘れずに下部の変更を保存ボタンを押しましょう。

これで完了です。
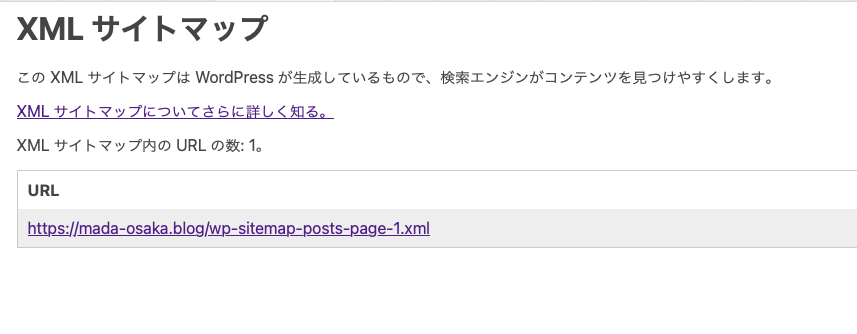
自身のxmlサイトマップURLを入力してみると先ほどは「ページが見つかりませんでした。」と表示されていましたが今はXMLサイトマップというページに飛ぶようになっています。
自分のブログURL:https://xs451381.xsrv.jp
xmlサイトマップURL:https://xs451381.xsrv.jp/wp-sitemap.xml

サイトマップのURLを登録
ここまででxmlサイトマップは出来上がっていますが、これをGoogleサーチコンソールというものに登録しなければいけません。
大体の方はGoogleアカウントを持っていると思うのでその辺は省略します。
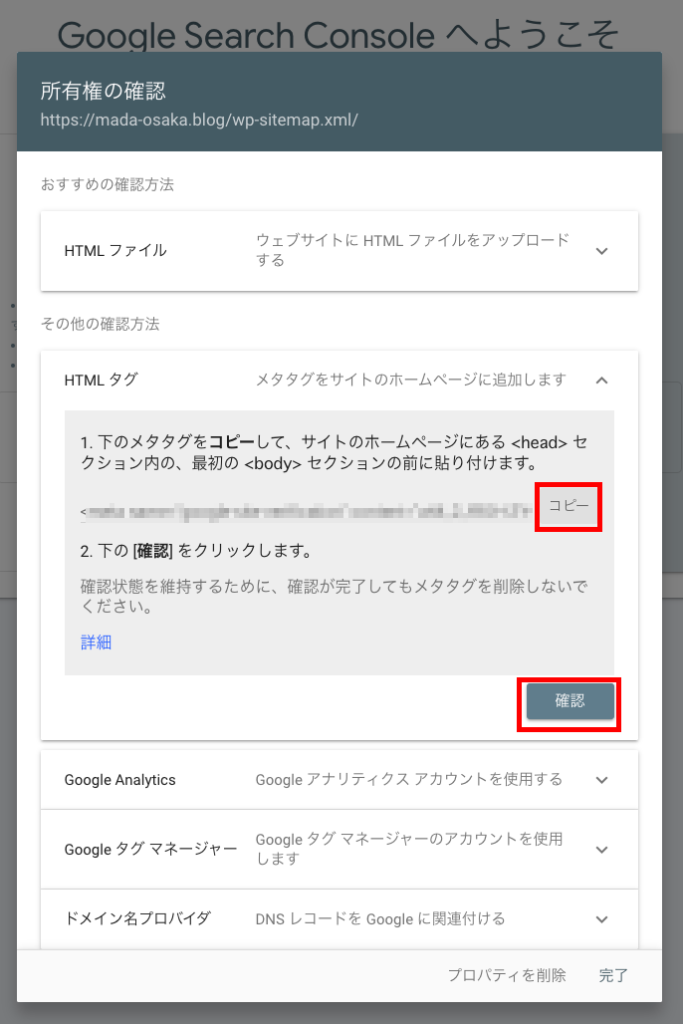
「Google Search Consoleへようこそ」と表示され、ドメインとURLプレフィックスの2つが選択できますが、URLプレフィックスにブログURLを入力してください。

「所有権の確認」というものが表示され、その他の確認方法>HTMLタグをクリックし、メタタグをコピーします。
まだ確認ボタンはクリックしないようにしましょう。
WordPress側の設定を行うのでこのページは開いた状態でWordPressの管理画面を開きます。

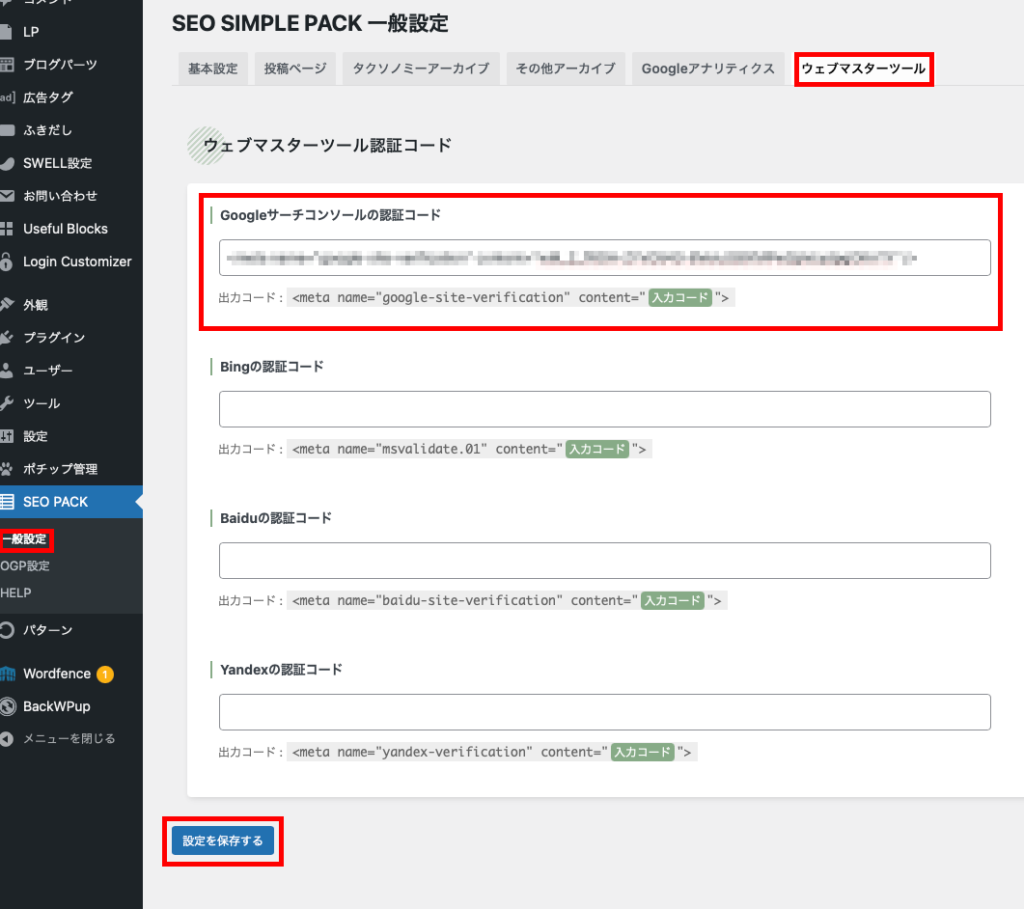
既にSEO SIMPLE PACKのプラグインを入れているので、WordPress管理画面>SEO PACKをクリックし、一般設定のウェブマスターツールをクリックします。
Googleサーチコンソールの認証コードという項目があるので、先ほどコピーしたメタタグを貼り付けて設定を保存するをクリック。

環境によって違いますので問題なく保存できた方はここはスルーして大丈夫です。
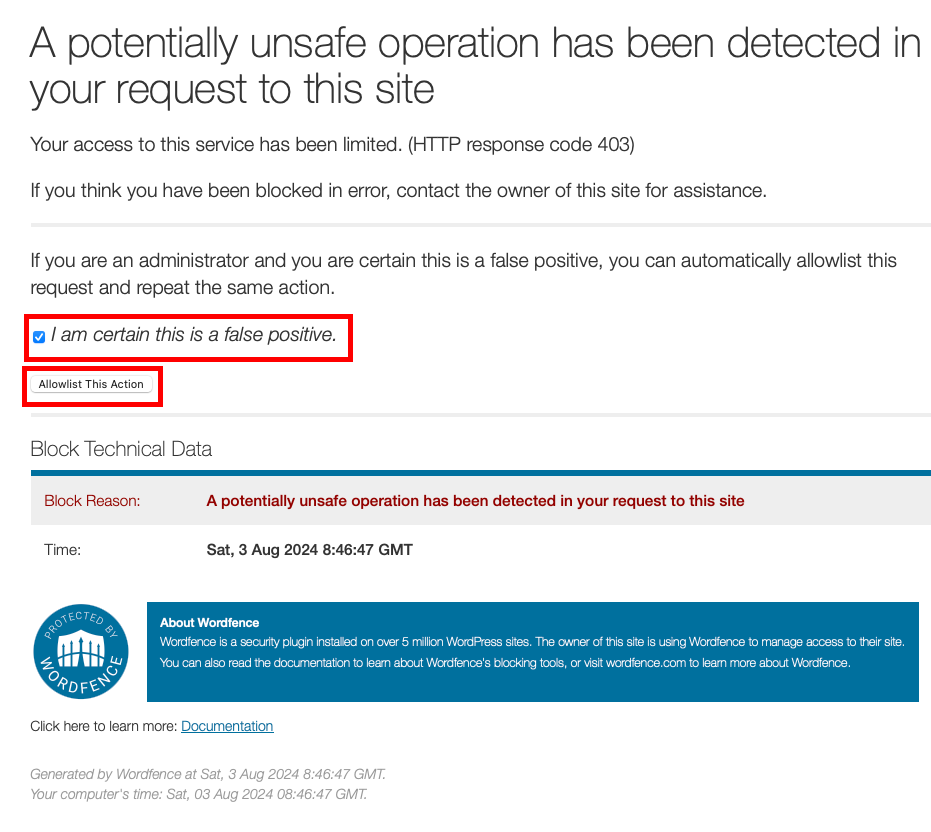
私の環境では設定を保存するをクリックすると英語で警告のようなものが表示されて正常に行うことができませんでした。どうやら作業がブロックされているようです。
「A potentially unsafe operation has been detected in your request to this site」と下記の画面が表示された方は「I am certain this is a false positive.」と書かれたチェックボックスにチェックを入れて、「Allowlist This Action」というボタンをクリックしましょう。

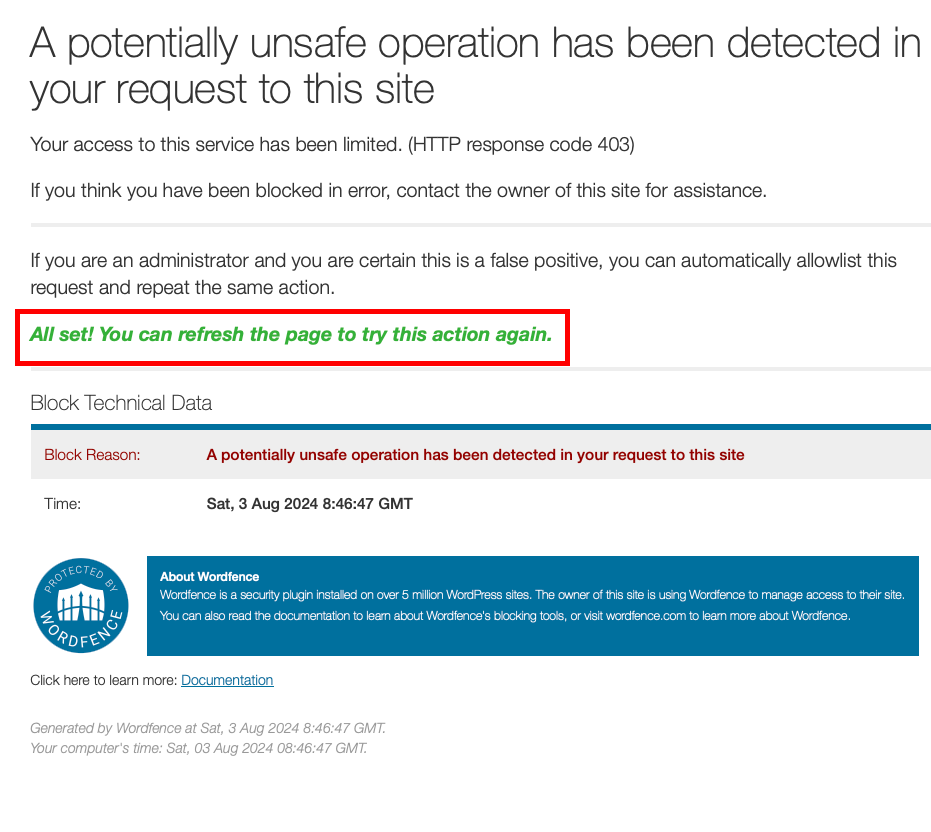
「All set! You can refresh the page to try this action again.」と表示された後にもう一度同じSTEP4の作業を行うと次は問題なくできるはずです。

先ほどのGoogleサーチコンソールの画面に戻り、確認ボタンをクリックします。
ちなみに私は「所有権を証明できませんでした」とエラーが返ってきました。
これに関しては罠でGoogleサーチコンソールのメタタグをコピペすると余分な部分まで貼り付けてしまいます。
入力コード部分のみを貼り付けて設定を保存してください。
問題なくできていれば所有権を証明しましたと表示されますので完了ボタンを押しましょう。

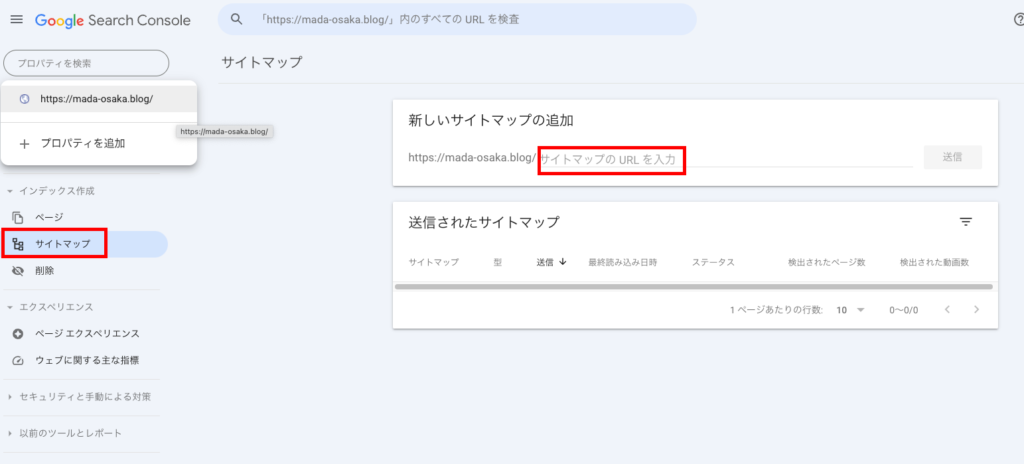
Googleサーチコンソールに自分のブログが追加されているはずなので選択し、サイトマップから新しいサイトマップの追加でxmlサイトマップのURLを入力します。

送信されたサイトマップに追加したサイトマップURLが表示されていればOKです。
ちなみに私は追加してすぐはステータスが取得できませんでしたと表示されていました。
おそらく時間経過で正常に反映されるかと思いますので、一旦これで完了にしておきます。
10分ぐらいネットサーフィンしてから見直したらステータスが成功しましたになっていたので完了です。
めちゃくちゃどうでもええ話ですがネットサーフィンは死語なんでしょうか。
そんなに複雑なものではないですが、使い方も記事にしようと思います。
今現在の状態だとサマリーやら検索パフォーマンスを見ても何も無いのですることがないです。
ということで今回はプラグインを使用せず、WordPress標準の機能でxmlサイトマップを作りました。
もう少し凝ったことがしたくなった場合はプラグインの導入も検討します。